问题遇到的现象和发生背景
一般来说都是二的写法,我在项目中就是这样。结果我在网上的视频看见的一的写法.是成功的,想着还有没有别的方法
问题相关代码,请勿粘贴截图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>申请单的下载与使用</title>
<!-- layui的核心CSS文件 -->
<link rel="stylesheet" type="text/css" href="layui-v2.6.8/layui/css/layui.css"/>
<!-- layui的核心JS文件 -->
<script src="layui-v2.6.8/layui/layui.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery-3.6.0.js" type="text/javascript" charset="utf-8"></script>
//_我把<div>写在<head><body>中间 <body>中间写<script>(layui.open的代码)是可以运行的_
</head>
<div class="myDiv" id="myDiv">
我是mydiv的内容
</div>
<body>
<script type="text/javascript">
layui.use(['layer','jquery'], function(){
var $ = layui.jquery;
var layer = layui.layer;
//layer.msg('hello');
});
layer.open({
type:1,
area: ['500px,500px'],
title:"系统消息",
// content:"出差",
// content:"<div>褚楚</div>"
//content:'<div>处处滴哦</div>'
content:$("#myDiv")
,btn:['确定','取消']
})
</script>
<div id="sqd">
申请单下载.doc
</div>
</body>
</html>
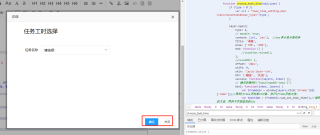
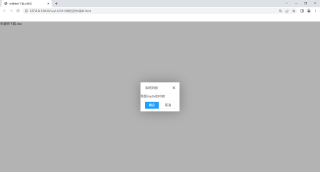
运行结果及报错内容

我的解答思路和尝试过的方法
而如果这样
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>申请单的下载与使用</title>
<!-- layui的核心CSS文件 -->
<link rel="stylesheet" type="text/css" href="layui-v2.6.8/layui/css/layui.css"/>
<!-- layui的核心JS文件 -->
<script src="layui-v2.6.8/layui/layui.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery-3.6.0.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
layui.use(['layer','jquery'], function(){
var $ = layui.jquery;
var layer = layui.layer;
//layer.msg('hello');
});
layer.open({
type:1,
area: ['500px,500px'],
title:"系统消息",
// content:"出差",
// content:"<div>褚楚</div>"
//content:'<div>处处滴哦</div>'
content:$("#myDiv")
,btn:['确定','取消']
})
</script>
</head>
<body>
<div class="myDiv" id="myDiv">
我是mydiv的内容
</div>
<div id="sqd">
申请单下载.doc
</div>
</body>
</html>

我想要达到的结果
我想要第二种的写法 有第一种的效果,因为目前我在做的这个项目需要这样做?有没有办法能实现的