使用echarts绘制矩形树图,都做到了,就是文字一个要求的在最上方,一个要求在最下方,

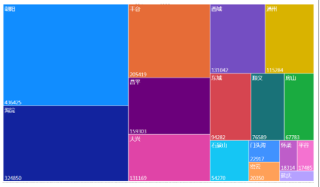
下面是我的代码,呈现出来的效果是如下图所示,现在问题是不知道怎么做到一个文字在最上方一个在最下方
还有一个问题就是缩放,鼠标点击才能进行变大,但是现在要求是鼠标移入就变大
目前我还不知道怎么做

import echarts from 'echarts'
export const option = {
series: [
{
type: 'treemap',
// nodeClick:false,
colorAlpha: [0.3, 1],
zoomToNodeRatio: 2,
colorSaturation: [0.8, 1],
// breadcrumb: {
// show: false
// },
label: {
// position: 'insideTopLeft',
formatter: function (params) {
console.log(params, 'parms', echarts.format)
let arr = [
'{name|' + params.name + '}',
'{budget|' + echarts.format.addCommas(1) + '}'
]
return arr.join('\n\n\n')
},
rich: {
name: {
fontSize: 12,
color: '#fff',
position: 'top',
},
budget: {
color: '#fff',
position: 'insideTopRight ',
lineHeight:10
}
}
},
data: [
{
name: 'nodeA',
value: 10,
children: [
{
name: 'nodeAa',
value: 4,
},
{
name: 'nodeAb',
value: 6
}
]
},
{
name: 'nodeBa',
value: 20,
},
{
name: 'nodeBa1',
value: 20
}
]
}
]
};
```
