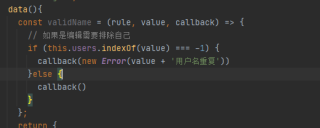
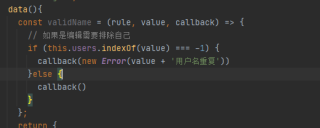
data里面加的箭头函数

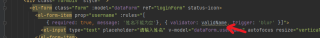
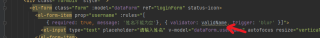
表单添加validator 就这样 校验规则也不生效

想加个自定义校验规则,但是加完之后这里找不到validName是怎么回事
data里面加的箭头函数


想加个自定义校验规则,但是加完之后这里找不到validName是怎么回事
 关注
关注首先不建议将大量校验规则直接在template中写
validName并没有在data中return,validName在不可用
data() {
const validName = (){...}
return {
validName
}
}
https://element.eleme.cn/#/zh-CN/component/form#zi-ding-yi-xiao-yan-gui-ze