
option代码:
option = {
"color": ["#11BEC5", "#5AC75D", "#A389FF"],
"xAxis": {
"splitLine": {
"show": false
},
"name": "敏感程度",
"nameLocation": "center",
"nameGap": 30
},
"yAxis": {
"splitLine": {
"show": false
},
"name": "关注度",
"nameLocation": "center",
"nameGap": 30
},
"grid": {
containLabel: true,
left: '20px',
right: '50px',
top: '50px',
bottom: '20px'
},
"legend": {
"top": "10px",
"left": "0"
},
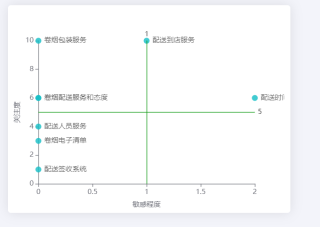
"series": [{
"symbolSize": 10,
"data": [
["1", "10", "配送到店服务"],
["2", "6", "配送时间安排"],
["0", "10", "卷烟包装服务"],
["0", "6", "配送人员素质和态度"],
["0", "6", "卷烟配送服务"],
["0", "4", "配送人员服务"],
["0", "3", "卷烟电子清单"],
["0", "1", "配送签收系统"]
],
"dimensions": ["x", "y"],
"label": {
"show": true,
"position": "right",
"formatter": "{@[2]}"
},
"type": "scatter",
"markLine": {
"silent": true,
"symbol": "none",
"lineStyle": {
"normal": {
"color": "#009404",
"type": "solid"
}
},
"data": [{
"xAxis": 1
}, {
"yAxis": 5
}]
}
}]
}
echart 宽高为:
width: 480px;
height: 353px;
有什么方法可以让文字不溢出,最好不要设置grid right 距离值
