

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="zm.css">
<link rel="stylesheet" href="http://at.alicdn.com/t/font_3270532_qv5sw56204p.css">
</head>
<body>
<div class="home">
<div class="mainnav">
<div class="title_nav">
<a href="https://www.znzmo.com/"></a>
</div>
<div class="container_nav">
<a class="home_text" href="">首页</a>
<a class="model_control" href="">3D模型</a>
<div class="model"></div>
<a href="">SU模型</a>
<a href="">全球案例</a>
<a href="">灵感图库</a>
<a href="">材质贴图</a>
<a href="">CAD图纸</a>
<a href="">方案文本</a>
<a href="">效果图</a>
</div>
<div class="personal_nav">
<div class="upload_btn">
<img src="img/上传-2x.png" alt=""><span>上传赚钱</span>
</div>
<div class="vip_btn">
<span class="icon-vip iconfont"></span><span class="vip">VIP</span>
</div>
<a class="sign_btn" href="https://www.cool-de.com/thread-2254039-1-1.html">
<img src="img/签到-2x.png" alt=""><span >签到</span>
</a>
<div class="login_btn">
<span>登录</span>
<span class="separator">|</span>
<span>注册有礼</span>
</div>
</div>
</div>
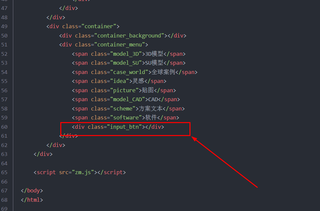
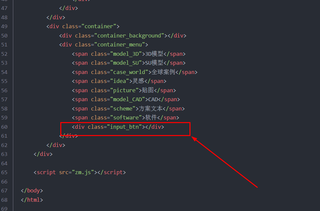
<div class="container">
<div class="container_background"></div>
<div class="container_menu">
<span class="model_3D">3D模型</span>
<span class="model_SU">SU模型</span>
<span class="case_world">全球案例</span>
<span class="idea">灵感</span>
<span class="picture">贴图</span>
<span class="model_CAD">CAD</span>
<span class="scheme">方案文本</span>
<span class="software">软件</span>
<div class="input_btn"></div>
</div>
</div>
</div>
<script src="zm.js"></script>
</body>
</html>
*{
margin: 0;
padding: 0;
}
a{
text-decoration: none;
}
ol,ul{
list-style: none;
}
.home .mainnav{
position: relative;
width: 1522px;
height: 64px;
background-color: #040000;
}
.home .mainnav>div{
float: left;
position: relative;
top: 50%;
}
.home .mainnav .title_nav{
width: 60px;
height: 30px;
margin-top: -15px;
margin-left: 50px;
}
.home .mainnav .title_nav a{
display: inline-block;
width: 100%;
height: 100%;
background-image: url(img/zhimo_logo.png);
background-size: 100% 100%;
}
.home .mainnav .container_nav{
width: 903px;
height: 28px;
margin-top: -14px;
}
.home .mainnav .container_nav .model_control:hover +.model{
transition-duration: 0.5s;
display: block;
}
.home .mainnav .container_nav .model{
display: none;
position: absolute;
z-index: 500;
width: 1522px;
height: 380px;
margin-top: 17px;
margin-left: -110px;
background-image: url(img/model.png);
background-size: 100% 100%;
}
.home .mainnav .container_nav .home_text:hover{
transition-duration: 0.5s;
font-size: 19px;
}
.home .mainnav .container_nav a{
display: inline-block;
margin-left: 26px;
font-size: 16px;
color: #ffffff;
line-height: 28px;
}
.home .mainnav .personal_nav{
width: 431px;
height: 34px;
margin-top: -17px;
}
.home .mainnav .personal_nav>div{
float: left;
margin-left: 32px;
}
.home .mainnav .personal_nav>a{
float: left;
margin-left: 32px;
}
.home .mainnav .personal_nav .upload_btn{
width: 96px;
height: 34px;
margin-left: 0px;
font-size: 16px;
text-align: center;
}
.home .mainnav .personal_nav .upload_btn img{
line-height: 34px;
height: 12px;
width: 16px;
margin: 0px 4px 0px 0px;
}
.home .mainnav .personal_nav .upload_btn span{
line-height: 34px;
color: #ffffff;
}
.home .mainnav .personal_nav .vip_btn{
width: 45px;
height: 34px;
}
.home .mainnav .personal_nav .vip_btn span{
margin-right: 4px;
line-height: 34px;
font-size: 15px;
color: #ffffff;
}
.home .mainnav .personal_nav .vip_btn .vip{
margin-right: 0px;
font-size: 16px;
}
.home .mainnav .personal_nav .sign_btn{
width: 52px;
height: 34px;
}
.home .mainnav .personal_nav .sign_btn img{
line-height: 34px;
width: 16px;
height: 14px;
margin-right: 4px;
}
.home .mainnav .personal_nav .sign_btn span{
line-height: 34px;
color: #ffffff;
}
.home .mainnav .personal_nav .login_btn{
display: flex;
justify-content: center;
align-items: center;
position: absolute;
top: 50%;
margin-top: -8px;
right: 0px;
width: 150px;
height: 15px;
margin-left: 0px;
}
.home .mainnav .personal_nav .login_btn span{
line-height: 16px;
font-size: 16px;
color: #ffffff;
}
.home .mainnav .personal_nav .login_btn .separator{
display: inline-block;
margin: 0px 10px ;
}
.home .container{
position: relative;
height: 640px;
width: 1522px;
background-image: url(img/cHy76AMZAh.jpg);
background-size: 100% 100%;
overflow: hidden;
}
.home .container .container_background{
position: relative;
left: 0px;
top: 0px;
width: 100%;
height: 100%;
background-color: #1b1b1b;
opacity: 0.6;
}
.home .container .container_menu{
position: absolute;
display: inline-block;
height: 32px;
left: 300px;
top: 300px;
line-height: 35px;
font-size: 0px;
}
.home .container .container_menu span{
display: inline-block;
margin-right: 24px;
line-height: 35px;
font-size: 20px;
font-weight: 600;
color: rgba(255, 255, 255, 0.7);
}
.home .container .container_menu .model_3D{
color: #ffffff;
}
.home .container .container_menu .input_btn{
/* position: relative; */
height: 64px;
width: 840px;
background-color: greenyellow;
}