<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>制作音乐排行榜</title>
<link rel="stylesheet" type="text/css" href="2-p176-制作音乐排行榜.css">
</head>
<body>
<div class="bg">
<ul>
<li class="tp"></li>
<li>vnesssa-constance</li>
<li>dogffedrd-seeirtit</li>
<li>dsieieif-constance</li>
<li>wytuu-qeyounted</li>
<li class="yj">qurested-conoted</li>
</ul>
</div>
</body>
</html>
这是我写的CSS
@charset "utf-8";
/* CSS Document */
/* 重置浏览器默认样式 */
*{
margin:0;
padding:0;
list-style:none;
outline:none;
}
/* 整体控制歌曲排行版模块 */
.bg{
width:600px;
height:550px;
background-image:repeating-radial-gradient(circle at 50% 50%,#333,#000 1%);
margin:50px auto;
padding:40px;
border-radius:50%;
padding-top:50px;
border:10px solid #ccc;
}
/* 歌曲排名部分 */
ul{
width:372px;
height:530px;
background:#fff;
border-radius:30px;
box-shadow:15px 15px 12px #000;
margin:0 auto;
}
ul li{
width:372px;
height:55px;
background:#504d58 url(images/yinfu.png) no-repeat 70px 20px;
margin-bottom:2px;
font-size:18px;
color:#d6d6d6;
line-height:55px;
text-align:center;
font-family:"微软雅黑";
}
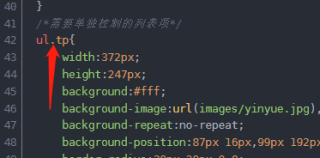
/*需要单独控制的列表项*/
ul.tp{
width:372px;
height:247px;
background:#fff;
background-image:url(images/yinyue.jpg),url(images/wenzi.jpg);
background-repeat:no-repeat;
background-position:87px 16px,99px 192px;
border-radius:30px 30px 0 0;
}
ul.yj{
border-radius:0 0 30px 30px;
}
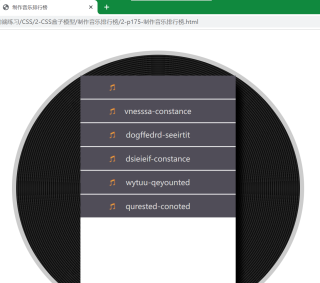
运行是这个鬼样子

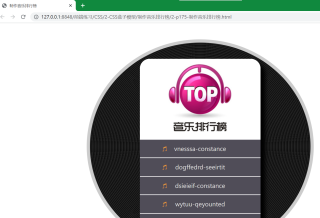
换成别人的代码
@charset "utf-8";
/* CSS Document */
/*重置浏览器的默认样式*/
*{
margin:0;
padding: 0;
list-style: none;
outline: none;
}
/*整体控制歌曲排行版模块*/
.bg{
width:600px;
height:550px;
background-image:repeating-radial-gradient(circle at 50% 50%,#333,#000 1%);
margin:50px auto;
padding:40px;
border-radius:50%;
padding-top:50px;
border:10px solid #ccc;
}
/*歌曲排名部分*/
ul{
width:372px;
height:530px;
background:#fff;
border-radius:30px;
box-shadow:15px 15px 12px #000;
margin:0 auto;
}
ul li{
width:372px;
height:55px;
background:#504d58 url(images/yinfu.png) no-repeat 70px 20px;
margin-bottom:2px;
font-size:18px;
color:#d6d6d6;
line-height:55px;
text-align:center;
font-family:"微软雅黑";
}
/*需要单独控制的列表项*/
ul .tp{
width:372px;
height:247px;
background:#fff;
background-image:url(images/yinyue.jpg),url(images/wenzi.jpg);
background-repeat:no-repeat;
background-position:87px 16px,99px 192px;
border-radius:30px 30px 0 0;
}
ul .yj{border-radius:0 0 30px 30px;}

为啥呀,我看着代码明明一样