



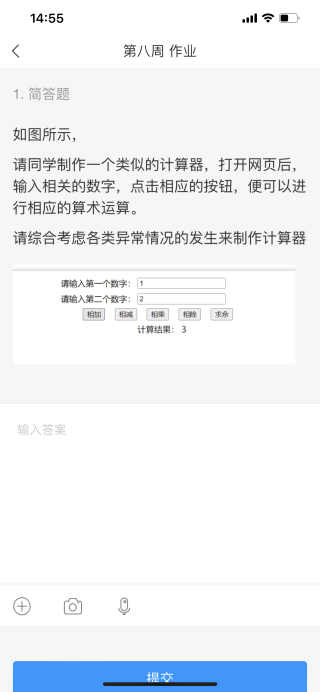
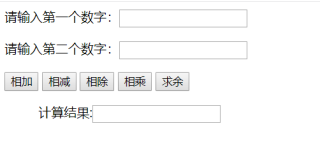
请问各位亲,要求是如图一的样子,1)我做的最后计算结果是显示在一个文本框里,怎么把它去掉呢
2)综合考虑各类异常,这个要写进javascrip代码里吗,没看懂意思 我要怎么写呢!初学者真的头都大了
按照你的思路写了下完整代码,以及对应的注释,其中的计算出结果的部分可以按照你的想法来!
如有帮助请采纳回答~,如有问题请留言
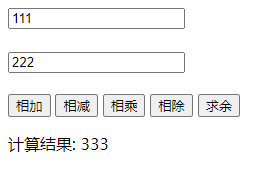
效果如下

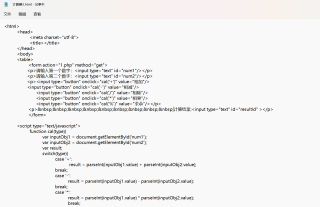
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- 数字输入框1 -->
<input type="number" id="input1" placeholder="数字1" />
<br />
<br />
<!-- 数字输入框2 -->
<input type="number" id="input2" placeholder="数字2" />
<br />
<br />
<!-- 对应的按钮列表 -->
<button onclick="cal('+')">相加</button>
<button onclick="cal('-')">相减</button>
<button onclick="cal('*')">相乘</button>
<button onclick="cal('/')">相除</button>
<button onclick="cal('%')">求余</button>
<p>计算结果: <span id="result"></span></p>
<script>
function cal(command) {
/* 从你的代码中能知道,你明白加减乘除求余的操作符和计算方式
是一个公式
数字一 操作符 数字二 等于 结果
如: 1 + 1 = 2
那我们可以通过执行一个命令的形式来计算结果
*/
// 拿到数字1
var number1 = document.getElementById("input1").value;
// 拿到数字2
var number2 = document.getElementById("input2").value;
// 如果其中一个拿不到,则提示并之后不继续执行
if (!number1) {
alert("请输入数字1");
return;
}
if (!number2) {
alert("请输入数字2");
return;
}
// 如果是相除,则判断被除数不能为0
if (command === "/" && number1 == 0) {
alert("被除数不得为0");
return;
}
// 组装计算公式,这里也可以使用你之前的方式来计算结果
var count_str = number1 + command + number2;
// 计算结果
var result = eval(count_str);
// 显示结果到页面上需要先知道显示到哪个节点
var showResultDom = document.getElementById("result");
// 把结果替换到对应节点内
showResultDom.innerText = result;
}
</script>
</body>
</html>