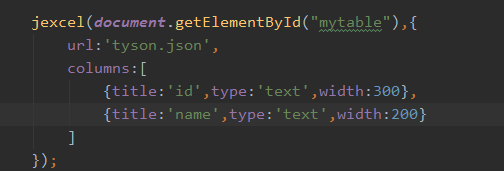
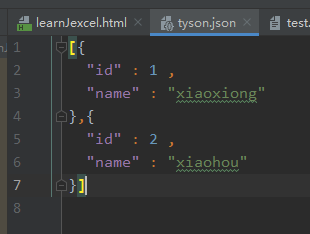
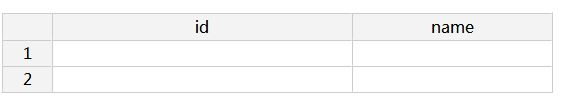
各位好,最近在学习jExcel,但是无法读取json的信息,想请帮忙看一下,是哪里的问题,感谢,


1条回答 默认 最新
 自在猫先生 2023-06-21 17:48关注
自在猫先生 2023-06-21 17:48关注源于chatGPT仅供参考 下次记得发代码图片没法看
看到您提供的代码片段,似乎存在一些语法和结构问题。以下是修改后的示例代码: ```html <!DOCTYPE html> <html> <head> <title>jExcel JSON读取示例</title> <link rel="stylesheet" href="https://bossanova.uk/jexcel/v4/jexcel.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="https://bossanova.uk/jexcel/v4/jexcel.js"></script> </head> <body> <div id="mytable"></div> <script> $(document).ready(function() { var data = [ {"id": 1, "name": "xiaoxiong"}, {"id": 2, "name": "xiaohou"} ]; jexcel(document.getElementById("mytable"), { data: data, columns: [ { title: 'id', type: 'text', width: 100 }, { title: 'name', type: 'text', width: 200 } ] }); }); </script> </body> </html>在这个示例中,我们引入了jExcel的CSS和JavaScript文件。然后,在
$(document).ready()中初始化jExcel,并使用data数组提供JSON数据。之后,我们使用columns选项定义表格的列。请注意,您需要保证所引用的jExcel版本适用于您的需求,并根据实际情况进行调整。
此外,请确保您的JSON数据格式正确,没有多余或缺少的括号、引号等符号。
希望这个示例能够帮助您成功读取JSON数据并在jExcel中显示。如果仍然遇到问题,请提供更详细的错误信息和相关代码,以便我能够提供更准确的
```
解决 无用评论 打赏 举报
