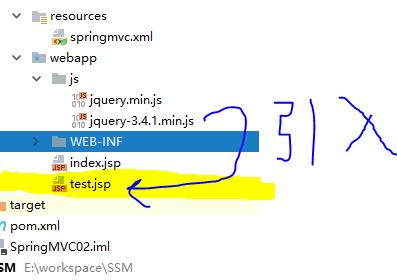
首先文件的相对位置:

下面上代码:
<script type="text/javascript" src="js/jquery-3.4.1.min.js"/>
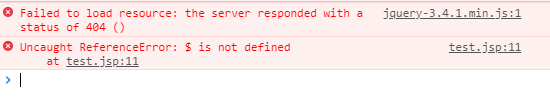
但是最后的运行结果是:

这里jquery引入失败了。文件的相对位置貌似也没有错误,错误出在了哪里?
还有SpringMVC的配置文件写了:
<mvc:resources mapping="/js/**" location="/js/**"/>
web.xml中的拦截器:
<servlet-mapping>
<servlet-name>dispatcherServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
求解答!!!!
