
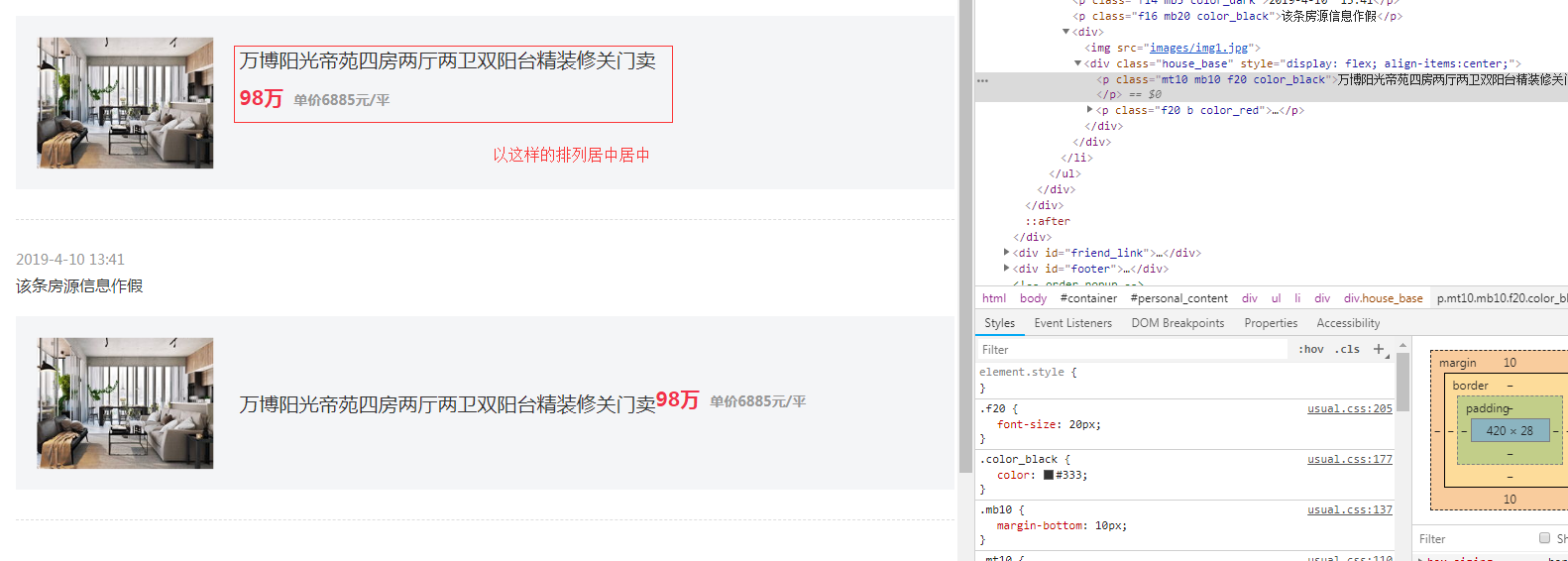
不是我想要的效果
这是我想实现的效果
我给div设置了display:flex; align-items:center;但是dic里的两个p标签却成了一排怎么解决
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 子醉 2019-07-29 17:56关注
子醉 2019-07-29 17:56关注加一个样式flex-wrap:wrap;
如果不行,
flex-direction:column;
将align-items:center改为justify-content:center;评论 打赏 举报解决 1无用
悬赏问题
- ¥35 平滑拟合曲线该如何生成
- ¥100 c语言,请帮蒟蒻写一个题的范例作参考
- ¥15 名为“Product”的列已属于此 DataTable
- ¥15 安卓adb backup备份应用数据失败
- ¥15 eclipse运行项目时遇到的问题
- ¥15 关于#c##的问题:最近需要用CAT工具Trados进行一些开发
- ¥15 南大pa1 小游戏没有界面,并且报了如下错误,尝试过换显卡驱动,但是好像不行
- ¥15 没有证书,nginx怎么反向代理到只能接受https的公网网站
- ¥50 成都蓉城足球俱乐部小程序抢票
- ¥15 yolov7训练自己的数据集
