后端接口:
@PutMapping("/updateUser")
public SysResult updateUserById(@RequestBody User user){
System.out.println("user = " + user);
Integer row = userService.updateUserById(user);
return SysResult.success(row);
}
前端请求方式:
updateUser(){
//1.预校验数据
this.$refs.updateUserRef.validate(async valid => {
if(!valid) return this.$message.error("表单验证没有通过")
//根据接口文档要求封装数据
let user = {}
user.id = this.updateUserModel.id
user.phone = this.updateUserModel.phone
user.email = this.updateUserModel.email
const {data: result} = await this.$http.put(`/user/updateUser`,user)
if(result.status !== 200) return this.$message.error("用户修改失败")
console.log(user)
this.$message.success("用户更新成功")
this.updateDialogVisible = false
this.getUserList()
})
},
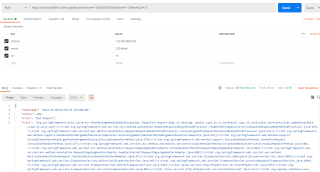
postman 请求结果

其实使用前端axios访问时没有问题但,但是用postman就不得行,而如果我把接口参数前面的@requestBody去掉,用postman就可以正常访问,而前端axios方法 请求的数据在后端却又不能够接收了.
