
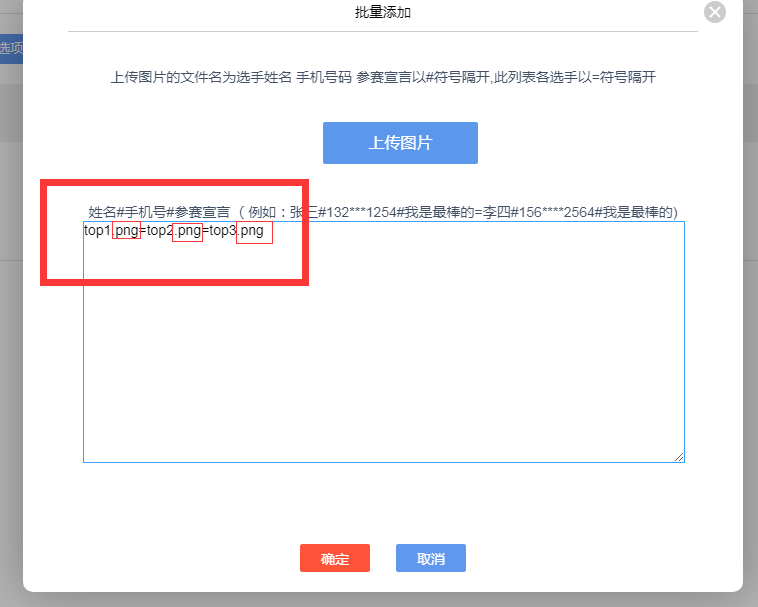
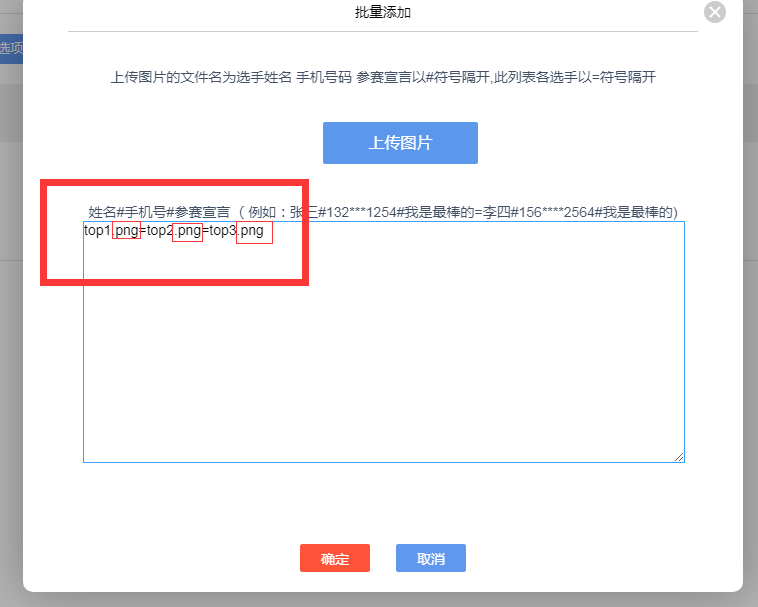
在选择图片进行上传时,需要图片图片之间以等号连接 我这个连接做的有点问题 
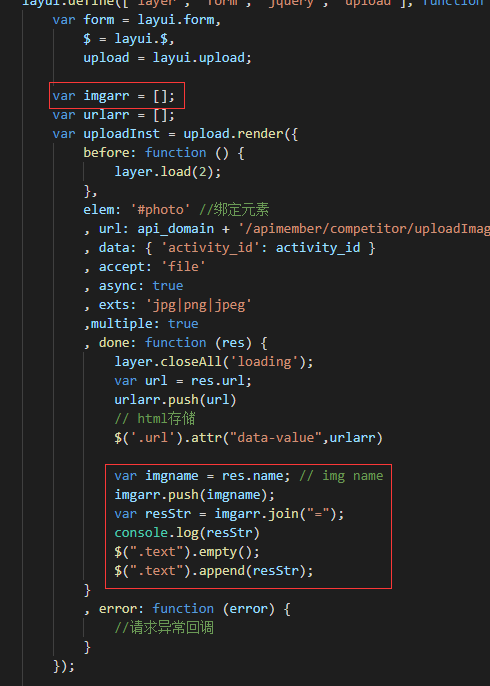
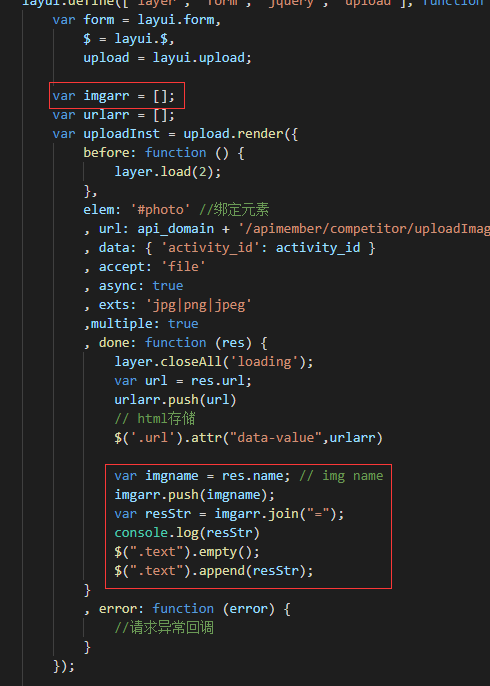
代码如上:

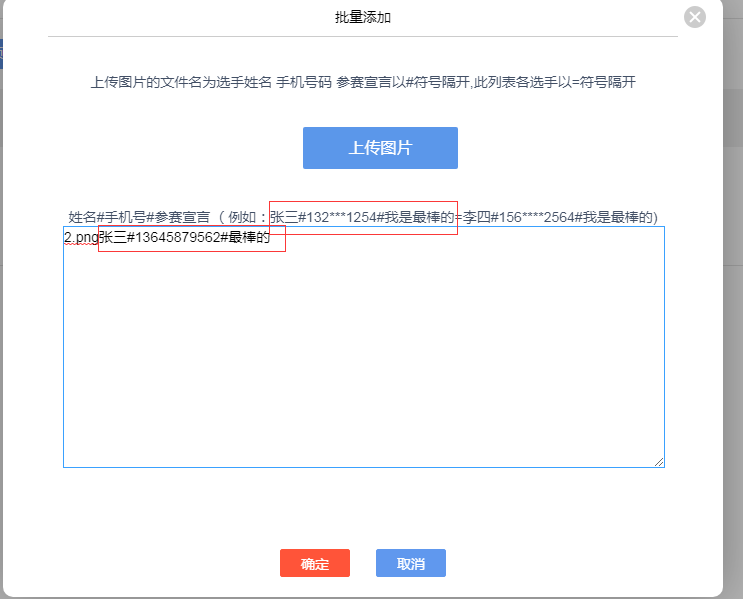
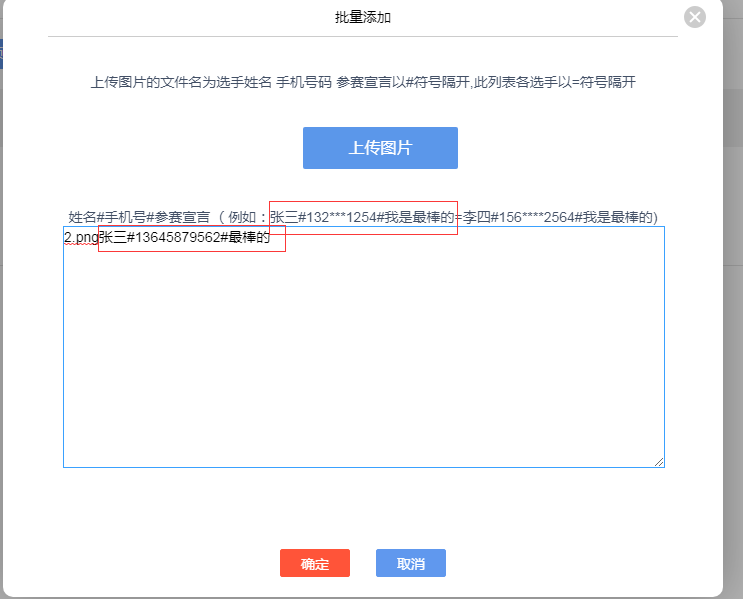
问题就是:可以连续一张或多张添加图片,但是只要一再文本框里打字 上传图片的文字 就不显示在文本框里了

请问怎么样解决:
1.图片名称之间以等号连接
2.在文本框里输入内容 还可以继续上传图片,并把文件名显示在文本框里
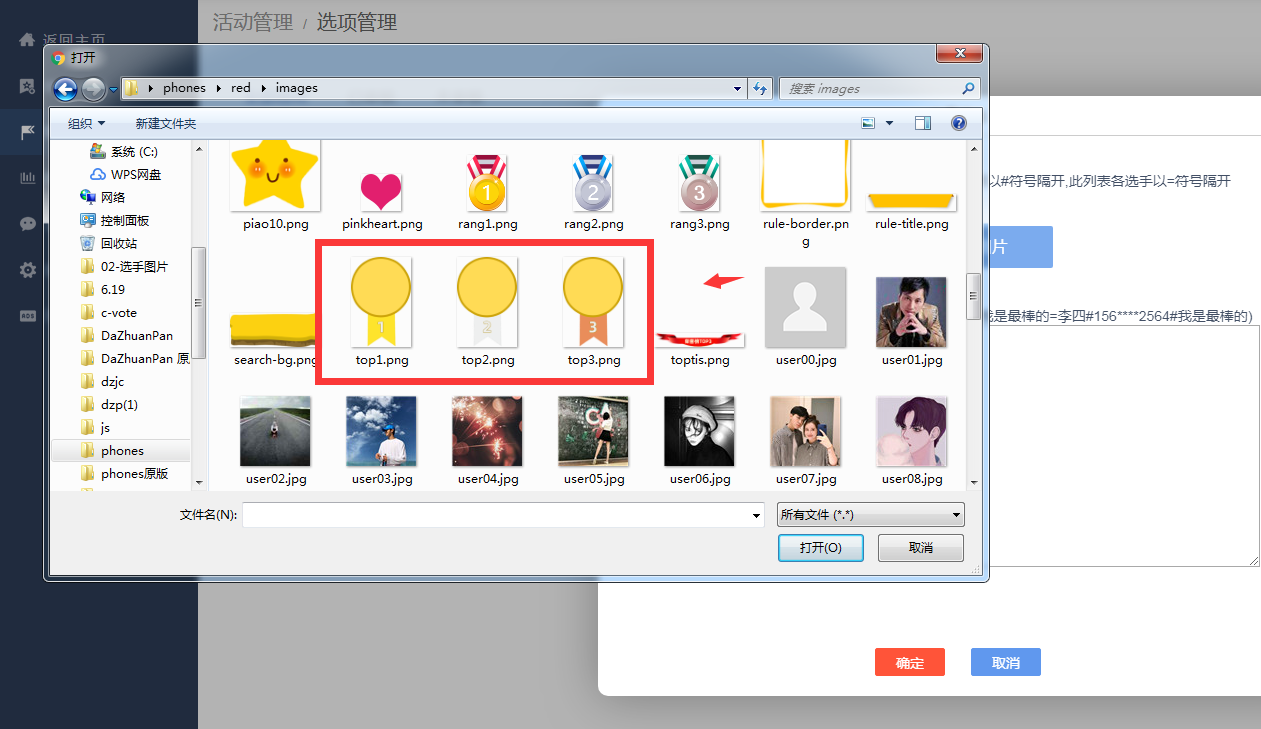
3.图片后缀名去掉 例如(1.jpg)在文本框里显示1

在选择图片进行上传时,需要图片图片之间以等号连接 我这个连接做的有点问题 
代码如上:

问题就是:可以连续一张或多张添加图片,但是只要一再文本框里打字 上传图片的文字 就不显示在文本框里了

请问怎么样解决:
1.图片名称之间以等号连接
2.在文本框里输入内容 还可以继续上传图片,并把文件名显示在文本框里
3.图片后缀名去掉 例如(1.jpg)在文本框里显示1
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<script type="text/javascript" src="jquery-1.11.0.js" ></script>
<body>
<textarea class="text" style="width: 500px; height: 300px;"></textarea>
<button id="uploadImg">上传图片</button>
</body>
<script>
$("#uploadImg").on("click",function(){
let textvalue=$(".text").val();
let resStr;
var res=Math.random()>0.5?"后缀为png.png":"后缀为jpg.jpg";
res=res.replace(".jpg","");//用endsWith()判断替换就好了
if(res.endsWith(".jpg")||res.endsWith(".png")){//这里多加几个屁股判断就好了
res=res.substring(0,res.indexOf("."));
}
if(textvalue==""){
resultStr=res;
}else{
resultStr=textvalue+"="+res;
}
//resList=[];
$(".text").empty();
$(".text").val(resultStr);
})
</script>
</html>
2019-8-5 11:59更新