如题:
postman中测试通过的原始url地址为:
http://192.168.5.219:8082/api/getLocoStateInfo
之前根据网上找到的资料, 对vue项目的跨域配置如下:
config/index.js中跨域配置如下:
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api': {
target: 'http://192.168.5.219:8082',
changeOrigin: true, //是否允许跨越
pathRewrite: {
'^/api': '',
}
}
},
main.js中配置如下:
//配置axios
import axios from 'axios'
import qs from 'qs';
Vue.prototype.$axios = axios;
Vue.prototype.$qs = qs;
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
//配置axios调用接口时的默认前缀为api
axios.defaults.baseURL = 'api'
页面使用axios调用接口的代码如下:
queryPieChartParamsOfLJ(){
var _this = this;
var send_url="/api/getLocoStateInfo"
var params = {
"bureauName":"西安局",
"depotName":"",
"locoType":"",
"flag":"01"
};
params = this.$qs.stringify(params);
this.$axios({
url: send_url,
method: 'post',
data: params
}).then(function (response) {
//console.log(response.data);
}).catch(function (error) {
alert("查询数据失败!"+error);
}).then(
);
},
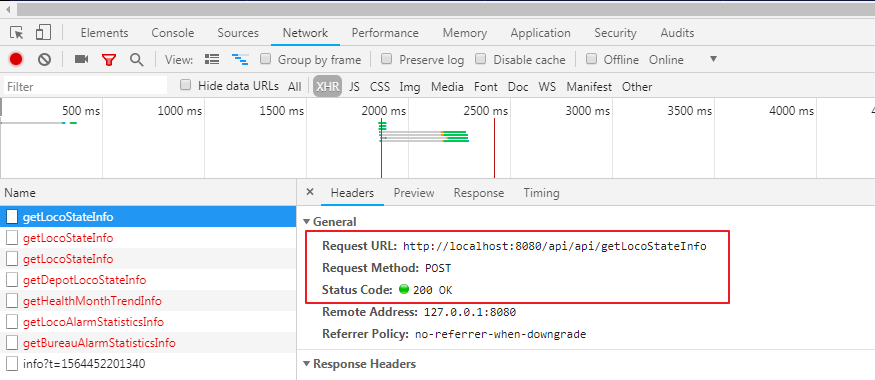
在npm run dev模式下运行vue前端项目, 页面上访问该接口是能够获得返回结果的, 结果如图所示
但是使用npm run build命令将vue前端项目打包之后的静态资源, 放到上述接口所在的后端程序中时, 接口就报404了.
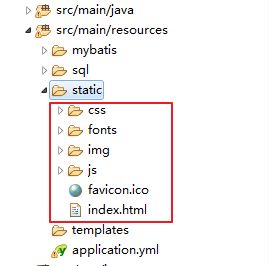
静态资源位置如下:
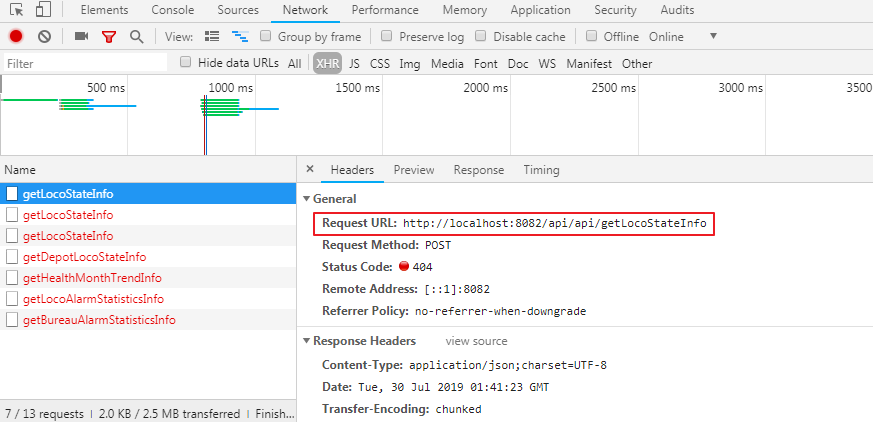
部署到springboot项目中, 接口请求结果如下:
这是我的跨域配置有问题吗? 请各位大神指点
