使用AJAX获取Area.json数据实现省市县三级联动选择
这是我看了网上的代码,但是运行后有点问题,求指点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="./jquery-3.6.0.js"></script>
<script>
$(function () {
$.ajax({
url:"city.json",
type:"get",
dataType:"json",
success:function (data) {
for(var key in data){
$("#provice").append("<option value="+key+">"+key+"</option>");
}
$("#provice").change(function () {
var now_provice=$("#provice option:selected").val();
$("#city").empty();
$("#city").append("<option >请输入城市</option>");
for(var key in data[now_provice]){
$("#city").append("<option value="+key+">"+key+"</option>");
}
$("#city").change(function () {
var now_city=$("#city option:selected").val();
$("#area").empty();
$("#area").append("<option >请输入地区</option>");
for(var k in data[now_provice][now_city]){
$("#area").append("<option value="+data[now_provice][now_city][k]+">"+data[now_provice][now_city][k]+"</option>");
}
})
})
}
})
});
</script>
<title>Document</title>
</head>
<body>
<div>
<label>家庭住址:</label>
<select id="provice">
<option>请选择省份</option>
</select>
<select id="city">
<option>请选择城市</option>
</select>
<select id="area">
<option>请选择地区</option>
</select>
</div>
</body>
</html>
json文件有点长就不放了,大致是这个样子
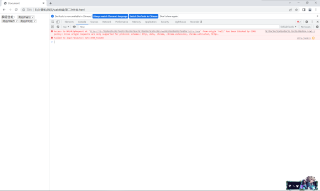
我没有解释清楚,上图是我在调控的时候看到的错误,然后我还有一个问题是为什么我网页里的下拉框里面没有显示出东西,我该怎么修改才行