问题遇到的现象和发生背景
element-ui有一个v-loading的加载动画,一般加载是放到axios拦截器中进行全局使用,请求前加载动画,请求后结束动画。但是我页面中有一个echarts动态图,设置了每隔几秒就会请求一次,这样就会导致每隔几秒页面就会出现加载动画,该咋解决呢
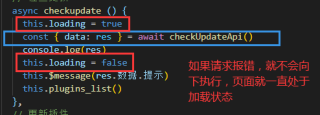
如果不使用axios全局配置loading,单独在页面需要请求的地方使用v-loading控制ture和false的话,上面图表的问题解决了,但是一旦该请求的接口报错,无法继续向下执行的话,页面就会一直处于加载的状态,求解答