A.js 文件
import AvenirHeavyUrl from 'assets/fonts/Avenir-Heavy.ttf';
export const AvenirHeavy = {
fontFamily: 'Avenir-Heavy',
fontStyle: 'normal',
fontDisplay: 'swap',
fontWeight: 500,
src: `
local('Avenir-Heavy'),
local('Avenir-Heavy'),
url(${AvenirHeavyUrl}) format('ttf')
`,
};
B.js 文件
import { AvenirHeavy } from './A';
const LightTheme = createTheme({
typography: {
fontFamily: [`"Avenir-Book"`, 'Helvetica Neue', 'Arial', 'sans-serif'].join(','),
h1: {
fontFamily: [`"Avenir-Heavy"`, 'Helvetica Neue', 'Arial', 'sans-serif'].join(','),
fontWeight: 700,
},
overrides: {
MuiCssBaseline: {
'@global': {
'@font-face': [AvenirHeavy].join(','),
},
},
},
},
});
我在调试工具Styles里面看h1标签上是有字体样式的。

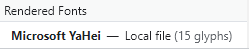
但是在调试工具Computed 里面Rendered Fonts看最终使用的字体是下图。

路径和字体文件看了都没问题,Avenir字体确实没生效,请问是什么原因导致的呢,需要加scss的定义?
