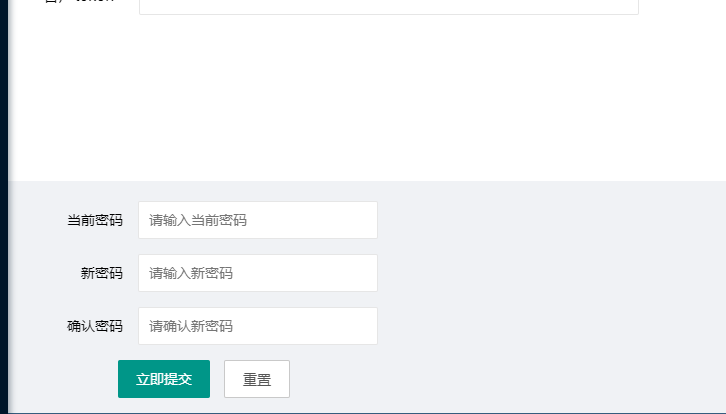
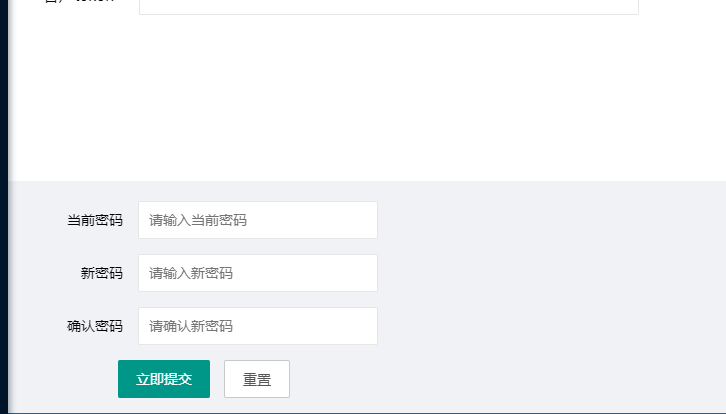
使用layui做弹出层如图一,关闭窗口后,div又显示在了页面中如图二,正常情况是关闭窗口也隐藏,这是是什么原因呢?是不是导报包不对,求大佬指点

<div id="add-main" style="display: none;">
<form class="layui-form" id="add-form" action="">
<div class="layui-form-item center" >
<label class="layui-form-label" style="width: 100px" >当前密码</label>
<div class="layui-input-block">
<input type="text" name="name" required value="" style="width: 240px" lay-verify="required" placeholder="请输入当前密码" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label" style="width: 100px">新密码</label>
<div class="layui-input-block">
<input type="text" name="type" required style="width: 240px" lay-verify="required" placeholder="请输入新密码" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label" style="width: 100px">确认密码</label>
<div class="layui-input-block">
<input type="text" name="value" required style="width: 240px" lay-verify="required" placeholder="请确认新密码" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="save" >立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary" >重置</button>
</div>
</div>
</form>
</div>
</div>
<script src="../assets/layui.all.js"></script>
<script src="../../js/jquery-1.8.2.min.js"></script>
function onAddBtn(){
//页面层-自定义
layer.open({
type: 1,
title:"修改密码",
closeBtn: 1,
shift: 3,
area: ['400px', '300px'],
shadeClose: true,
content: $("#add-main"),
success: function(layero, index){},
yes:function(){
}
});
}
<link rel="stylesheet" href="../assets/css/layui.css">
<link rel="stylesheet" href="../assets/css/view.css"/>
<link rel="stylesheet" href="../css/userinfo.css"/>
<link rel="icon" href="/favicon.ico">
