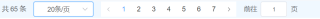
为什么pageSize变了,页码还是这么多?
正常来说应该是 4 页啊 ,默认为 10 一直显示默认值的页码数不会变化。

<el-pagination
:current-page.sync="pagination.currentPage"
:page-sizes="[10, 20, 40, 80]"
layout="total, sizes, prev, pager, next, jumper"
:total="pagination.total"
:small="true"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="pagination.currentPage"
:page-size="pagination.pageSize"
style="background-color: aliceblue;"
/>
const pagination:any =reactive({
currentPage:1,
pageSize:10,
total:0,
})
const handleSizeChange =(size:any,pager:any)=>{
pagination.pagesize = size;
console.log(size,'size',pager)
}
const handleCurrentChange =(currentPage:any,pager:any)=>{
pagination.currentPage = currentPage;
console.log(currentPage,'currentPage',pager)
}
