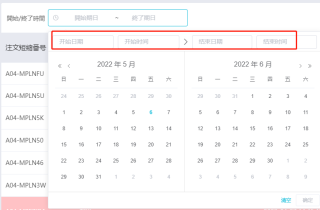
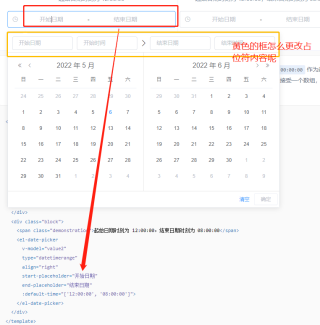
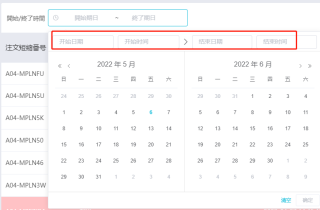
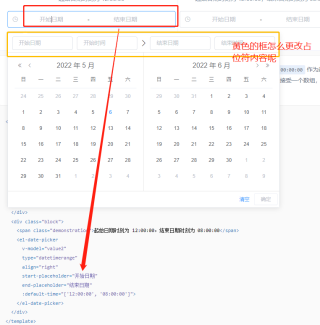
使用的是elementui的DateTimePicker 日期时间选择器,框框里面的占位符怎么更改文字内容,下面是截图,和相关代码显示


使用的是elementui的DateTimePicker 日期时间选择器,框框里面的占位符怎么更改文字内容,下面是截图,和相关代码显示


不能修改的, 要修改也可以,但是这样会统一所以的这个框的都会变, 你确定要修改的话就这样修改,修改语言包实现
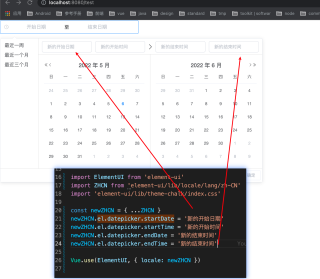
import ElementUI from 'element-ui'
import ZHCN from 'element-ui/lib/locale/lang/zh-CN'
import 'element-ui/lib/theme-chalk/index.css'
const newZHCN = { ...ZHCN }
newZHCN.el.datepicker.startDate = '新的开始日期'
newZHCN.el.datepicker.startTime = '新的开始时间'
newZHCN.el.datepicker.endDate = '新的结束时间'
newZHCN.el.datepicker.endTime = '新的结束时间'
Vue.use(ElementUI, { locale: newZHCN })