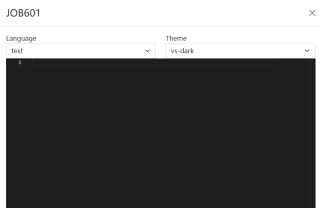
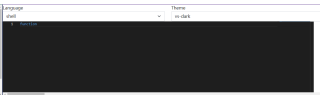
MonacoEditor放在Moadl外加载显示正常

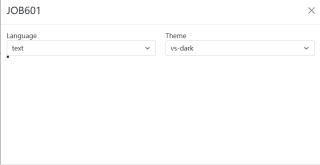
MonacoEditor放在Moadl.body中的外加载有问题, 但是editorDidMount可以正常打印

不知道从哪里下手解决
// package.json部分代码
"dependencies": {
"@antv/x6": "^1.31.1",
"@craco/craco": "^6.4.3",
"@testing-library/jest-dom": "^5.16.2",
"@testing-library/react": "^12.1.3",
"@testing-library/user-event": "^13.5.0",
"antd": "^4.19.5",
"bootstrap": "^5.1.3",
"i18next": "^21.6.16",
"monaco-editor": "^0.33.0",
"monaco-editor-webpack-plugin": "^7.0.1",
"react": "^17.0.2",
"react-bootstrap": "^2.2.1",
"react-dom": "^17.0.2",
"react-i18next": "^11.16.7",
"react-monaco-editor": "^0.48.0",
"react-redux": "^7.2.6",
"react-router-bootstrap": "^0.26.1",
"react-router-dom": "^6.2.2",
"react-scripts": "5.0.0",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
"eject": "react-scripts eject"
},
// moadl
import React, { useState } from 'react'
import { Modal, Button, Form, Row, Col } from "react-bootstrap"
import MonacoEditor from 'react-monaco-editor';
function Editor(props) {
const close = () => {
props.onClose()
}
const [language, setLanguage] = useState('text')
const [theme, setTheme] = useState('vs-dark')
const options = {
selectOnLineNumbers: true
// readOnly: true
}
const editorDidMount = (editor, monaco) => {
console.log('editorDidMount', editor)
console.log('monaco', monaco)
editor.focus()
}
const onChange = (newValue, e) => {
console.log('onChange', newValue, e);
}
const changeLanguage = (e) => {
setLanguage(e.target.value)
}
const changeTheme = (e) => {
setTheme(e.target.value)
}
return (
<Modal show={props.show} onHide={close} centered size='lg'>
<Modal.Header closeButton>
<Modal.Title>{props.MsgTitle}</Modal.Title>
</Modal.Header>
<Modal.Body>
{/* <div></div> */}
<Row>
<Col>
<div>Language</div>
<Form.Select onChange={changeLanguage} aria-label="Default select example">
<option defaultValue value="text">text</option>
<option value="bat">bat</option>
<option value="shell">shell</option>
</Form.Select>
</Col>
<Col>
<div>Theme</div>
<Form.Select onChange={changeTheme} aria-label="Default select example">
<option defaultValue value="vs-dark">vs-dark</option>
<option value="">vs</option>
</Form.Select>
</Col>
</Row>
<MonacoEditor
height='500'
language={language}
theme={theme}
value=""
options={options}
onChange={onChange}
editorDidMount={editorDidMount}
/>
</Modal.Body>
<Modal.Footer>
<Button onClick={close} variant="secondary">OK</Button>
<Button onClick={close}>Cancel</Button>
</Modal.Footer>
</Modal>
)
}