有一个需求,有一个已知的polyline线段,后台传过来一个百分比值,表示一个小球在此polyline线段上的位置。
有没有什么方法能实现呀,搞了好久都不会
<svg height="210" width="500">
<polyline points="200,10 250,190 160,200"
style="fill:none;stroke:#4088c9;stroke-miterlimit:10;stroke-width:7px"/>
</svg>
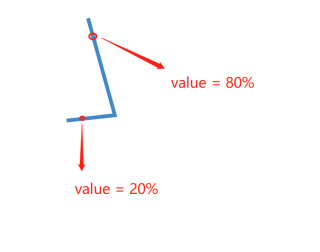
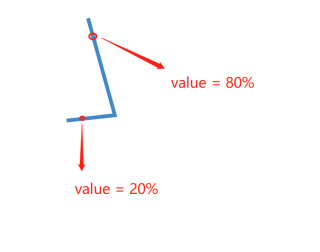
期待结果是这样

有一个需求,有一个已知的polyline线段,后台传过来一个百分比值,表示一个小球在此polyline线段上的位置。
有没有什么方法能实现呀,搞了好久都不会
<svg height="210" width="500">
<polyline points="200,10 250,190 160,200"
style="fill:none;stroke:#4088c9;stroke-miterlimit:10;stroke-width:7px"/>
</svg>
期待结果是这样

let points = link.getTotalLength();
let point = link.getPointAtLength(points / 2); // 获取到中间点坐标