(function() {
'use strict';
console.log("改成绩");
window.onload = function() {
document.getElementById('xcPoint').innerHTML = '50';
}
})();
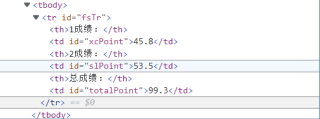
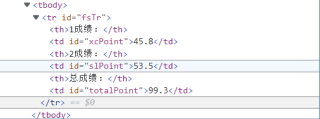
我想把1成绩45.8改成50,2成绩改成53.5改成60,总成绩改成70,代码应该怎样打呢?


(function() {
'use strict';
console.log("改成绩");
window.onload = function() {
document.getElementById('xcPoint').innerHTML = '50';
}
})();
我想把1成绩45.8改成50,2成绩改成53.5改成60,总成绩改成70,代码应该怎样打呢?


 关注
关注话说回来就没有人好奇,他为什么总成绩99.3要改成70吗?
interText 和 innerHTML两个都试下,哪个生效用哪个
interText 和 innerHTML的区别
这两个属性是可读写的 ,可以获取元素里面的内容
innerText 从起始位置到终止位置的内容,但它去除 html 标签,同时空格和换行也会去掉。
innerHTML 起始位置到终止位置的全部内容,它识别 html 标签,同时保留空格和换行。
参考链接:
https://blog.csdn.net/qq_44156869/article/details/108963401?utm_medium=distribute.pc_relevant.none-task-blog-2~default~baidujs_baidulandingword~default-1-108963401-blog-102486292.pc_relevant_default&spm=1001.2101.3001.4242.2&utm_relevant_index=4
修改代码如下:
(function() {
console.log("改成绩");
window.onload = function() {
document.getElementById('xcPoint').innerText = '50';
document.getElementById('slPoint').innerHTML = '60';
document.getElementById('totalPoint').innerText = '70';
}
})();