怎么把下面的数组
[
{
"品牌": "沪上家宴",
"店名": "沪上家宴",
"店址": "上海市普陀区宜川路",
"租金": 900,
"付款周期(月)": 3,
"付款时间": null,
"签约人": "姜春明",
"签约人电话": 13000000000,
"店长": "陆店",
"店长电话": 120000000,
"机器型号": "MKW-1004SH",
"设备序列号": "02F121351519",
"发票抬头": "上海膳德餐饮有限公司",
"合同签约日期": "2018-05-22",
"合同截止日期": "2021-09-01",
"安装调试时间": "2018-06-01",
"备注": "2022.3-5月因疫情未用"
},
{
"品牌": "江宴饭店",
"店名": "江宴饭店",
"店址": "上海市闵行区芦恒路",
"租金": 900,
"付款周期(月)": 3,
"付款时间": null,
"签约人": "徐晓冬",
"签约人电话": 18000000000,
"店长": "无联系人",
"店长电话": null,
"机器型号": "MKW-1004SH",
"设备序列号": "02F121628311",
"发票抬头": "上海伯冉餐饮管理有限公司",
"合同签约日期": "2022-03-01",
"合同截止日期": "2023-02-28",
"安装调试时间": "2019-05-30",
"备注": null
}]
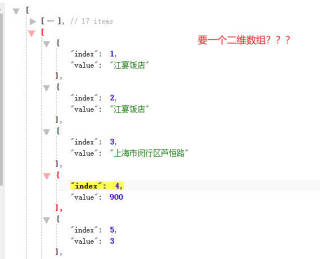
转为[{index:1,value:沪上家宴},{index:2,value:沪上家宴},{index:3,value:上海市普陀区宜川路}]的形式
index是排序的序号 从1开始 value是对应key的值
请写的详细一些,不太懂这块
怎么把键值数组转化为对象带序号的数组
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 Xiao_冬 2022-05-11 21:50关注
Xiao_冬 2022-05-11 21:50关注
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <script> const arr = [ { 品牌: "沪上家宴", 店名: "沪上家宴", 店址: "上海市普陀区宜川路", 租金: 900, "付款周期(月)": 3, 付款时间: null, 签约人: "姜春明", 签约人电话: 13000000000, 店长: "陆店", 店长电话: 120000000, 机器型号: "MKW-1004SH", 设备序列号: "02F121351519", 发票抬头: "上海膳德餐饮有限公司", 合同签约日期: "2018-05-22", 合同截止日期: "2021-09-01", 安装调试时间: "2018-06-01", 备注: "2022.3-5月因疫情未用", }, { 品牌: "江宴饭店", 店名: "江宴饭店", 店址: "上海市闵行区芦恒路", 租金: 900, "付款周期(月)": 3, 付款时间: null, 签约人: "徐晓冬", 签约人电话: 18000000000, 店长: "无联系人", 店长电话: null, 机器型号: "MKW-1004SH", 设备序列号: "02F121628311", 发票抬头: "上海伯冉餐饮管理有限公司", 合同签约日期: "2022-03-01", 合同截止日期: "2023-02-28", 安装调试时间: "2019-05-30", 备注: null, }, ]; const result = arr.map((item) => { return Object.values(item).map((subItem, subIndex) => { return { index: subIndex + 1, value: subItem }; }); }); console.log(result); </script> </body> </html>本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 1无用
悬赏问题
- ¥15 Pwm双极模式H桥驱动控制电机
- ¥30 这是哪个作者做的宝宝起名网站
- ¥60 版本过低apk如何修改可以兼容新的安卓系统
- ¥25 由IPR导致的DRIVER_POWER_STATE_FAILURE蓝屏
- ¥50 有数据,怎么建立模型求影响全要素生产率的因素
- ¥50 有数据,怎么用matlab求全要素生产率
- ¥15 TI的insta-spin例程
- ¥15 完成下列问题完成下列问题
- ¥15 C#算法问题, 不知道怎么处理这个数据的转换
- ¥15 YoloV5 第三方库的版本对照问题
