问题遇到的现象和发生背景

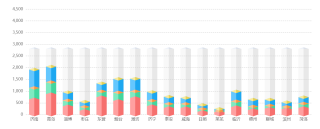
第二个第三个正常显示,第一个显示空白

问题相关代码,请勿粘贴截图
<div class="layui-tab layui-tab-gangwei layui-tab-zhuanyexian">
<ul class="layui-tab-title">
<li class="layui-this"><i class="iconfont icon-hetongzhi" style="font-size: 14px;"></i> A
</li>
<li class="layui-this"><i class="iconfont icon-waibaohetong"></i>B</li>
<li><i class="iconfont icon-waibaoxuqiuguanli_biangengguanli"></i>C</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">
<div class="echarsThree eHeight"></div>
</div>
<div class="layui-tab-item">
<div class="echars eHeight"></div>
</div>
<div class="layui-tab-item " >
<div class="echarsTwo eHeight"></div>
</div>
</div>
</div>
Js:
document.querySelector('.echarsThree').setAttribute('_echarts_instance_', '');
var myChart = echarts.init(document.querySelector('.echarsThree'));
......
myChart.setOption(option, true);
我的解答思路和尝试过的方法
我单独设置背景宽度就显示,但是很奇怪
<div class="layui-tab-content">
<div class="layui-tab-item layui-show" >
<div class="echarsThree eHeight" style="height: 100%;width: 100%;background-color: #0bf49f"></div>
</div>
<div class="layui-tab-item">
<div class="echars eHeight"></div>
</div>
<div class="layui-tab-item " >
<div class="echarsZhuanTwo eHeight"></div>
</div>
</div>