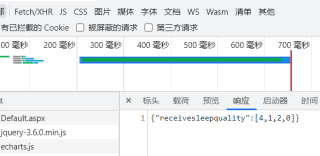
如图,已获取到后端传送过来的数据

该怎么用呢?
这是我的aspx前端代码:
<div id="checkSleepQuality" runat="server" visible="false" style="width: 600px; height: 300px;">
<script type="text/javascript">
var echartsSleepQuality = document.getElementById('checkSleepQuality');
var CheckSleepQuality = echarts.init(echartsSleepQuality);
var result = [];
var optionsleepquality = {
title: {
text: '患者近一个月的夜间睡眠质量报告',
left: 'center'
},
tooltip: {
trigger: 'item'
},
//legend: {
// orient: 'vertical',
// left: 'left'
//},
series: [
{
name: '患者睡眠质量占比',
radius: '50%',
data: [
{ value: result[0], name: '好' },
{ value: result[1], name: '差' },
{ value: result[2], name: '较好' },
{ value: result[3], name: '较差' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
}
CheckSleepQuality.setOption(optionsleepquality);
var ddlcheckpatientname = $("#ddlChooseReportPatient option:selected").val();
$.ajax({
type: "POST",
async: false,
dataType: "json",
url: "Default.aspx?action=LoadChart3",
data: {
"ddlcheckpatientname": ddlcheckpatientname
},
beforeSend: function () {
CheckSleepQuality.showLoading(); //显示加载动画效果
},
success: function (obj) {
console.log(obj);
//for (var i = 0; i < result.length; i++) {
// result.push(obj[i]);
//}
if (obj) {
//optionsleepquality.series = obj.series; //给series数据
CheckSleepQuality.hideLoading(); //隐藏动画加载效果
CheckSleepQuality.setOption(optionsleepquality); //设置图表实例的配置项以及数据
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert(XMLHttpRequest.responseText);
alert(XMLHttpRequest.status);
alert(XMLHttpRequest.readyState);
alert(textStatus);
}
});
</script>
</div>
