在angular项目中使用echarts的热力图,代码如下:
let dom = document.getElementById('main');
this.myChart = echarts.init(dom);
let option = {
animation: false,
bmap: {
center: [120.13066322374, 30.240018034923],
zoom: 14,
roam: true
},
visualMap: {
show: false,
top: 'top',
min: 0,
max: 5,
seriesIndex: 0,
calculable: true,
inRange: {
color: ['blue', 'blue', 'green', 'yellow', 'red']
}
},
series: [
{
type: 'heatmap',
coordinateSystem: 'bmap',
data: [
[120.14322240845, 30.236064370321, 1],
[120.14280555506, 30.23633761213, 1],
[120.14307598649, 30.236125905084, 1],
[120.14301682797, 30.236035316745, 1],
[120.1428734612, 30.236160551632, 1],
[120.14200215328, 30.23595702204, 1],
[120.14138577045, 30.236113748704, 1],
[120.1400398833, 30.235973050702, 1],
[120.13893453465, 30.23517220446, 1],
[120.1382899739, 30.234062922977, 1],
],
pointSize: 5,
blurSize: 6
}
]
};
this.myChart.setOption(option);
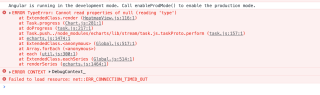
运行结果:

怎么实现热力图呀,用echart或百度地图都可以,只要能实现就行,请能人指点下

