

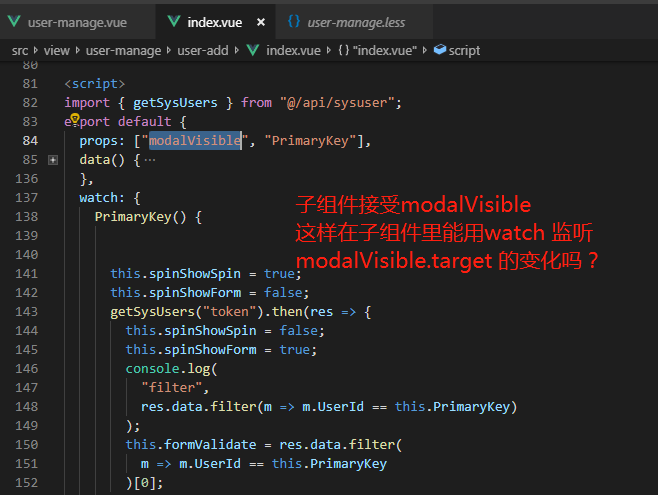
我给一个按钮绑定单击事件,弹出个模态框,这模态框是组件形式的,里面是表单,
遇见问题就是:第二次打开时里面数据还是上次的 这你们怎么处理的?
比如添加按钮,每次添加,表单里数据都需要是空的
模态框里有提交 和关闭 按钮 这两个点击时我可以清空,但是就要写到两个地方啊 我想在一打开时就清空


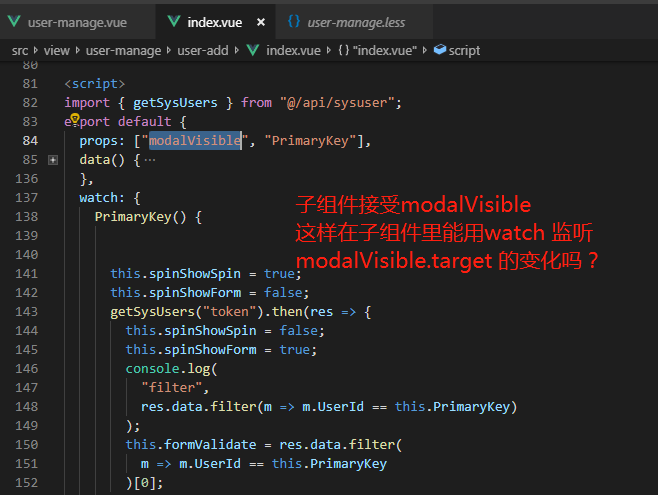
我给一个按钮绑定单击事件,弹出个模态框,这模态框是组件形式的,里面是表单,
遇见问题就是:第二次打开时里面数据还是上次的 这你们怎么处理的?
比如添加按钮,每次添加,表单里数据都需要是空的
模态框里有提交 和关闭 按钮 这两个点击时我可以清空,但是就要写到两个地方啊 我想在一打开时就清空