
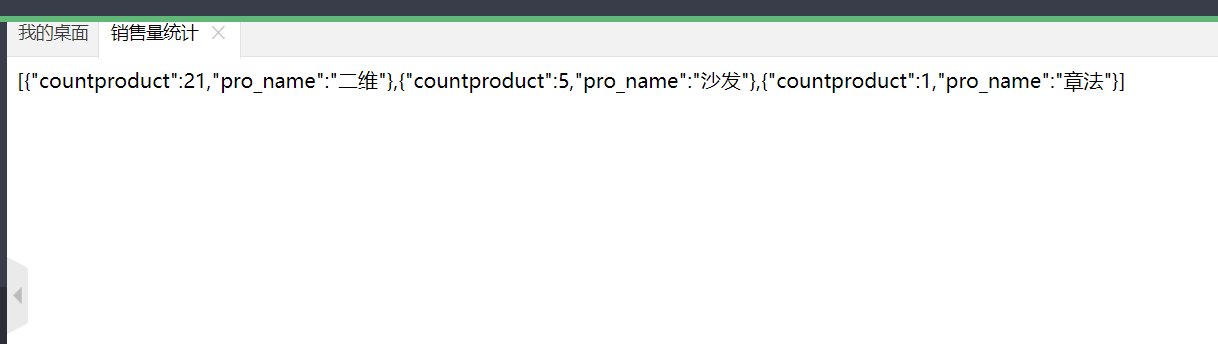
这些信息一个在统计图上变显示啊,为什么显示不到echart的统计图上
<div style="text-align: center;">
<h2>商品类型统计</h2>
</div>
<!-- 2.为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px; height: 450px; float:left;" >
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
//3.初始化,默认显示标题,图例和xy空坐标轴
myChart.setOption({
title : {
text : '销售数量'
},
tooltip : {},
legend : {
data : [ '销售量' ]
},
xAxis : {
data : []
},
yAxis : {},
series : [ {
name : '销售量',
type : 'bar',
data : []
} ]
});
//4.设置加载动画(非必须)
myChart.showLoading(); //数据加载完之前先显示一段简单的loading动画
//5.定义数据存放数组(动态变)
var names = []; //建立一个类别数组(实际用来盛放X轴坐标值)
var nums = []; //建立一个销量数组(实际用来盛放Y坐标值)
//6.ajax发起数据请求
$.ajax({
type : "post",
async : true, //异步请求(同步请求将会锁住浏览器,其他操作须等请求完成才可执行)
url : "${pageContext.request.contextPath}/store/statisticsOne", //请求发送到controller
data : {},
dataType : "json", //返回数据形式为json
//7.请求成功后接收数据name+num两组数据
success : function(result) {
//result为服务器返回的json对象
if (result) {
//8.取出数据存入数组
for (var i = 0; i < result.length; i++) {
names.push(result[i].pro_name); //迭代取出类别数据并填入类别数组
}
for (var i = 0; i < result.length; i++) {
nums.push(result[i].countproduct); //迭代取出销量并填入销量数组
}
myChart.hideLoading(); //隐藏加载动画
//9.覆盖操作-根据数据加载数据图表
myChart.setOption({
xAxis : {
data : names
},
series : [ {
// 根据名字对应到相应的数据
name : '数量',
data : nums
} ]
});
}
},
error : function(errorMsg) {
//请求失败时执行该函数
alert("图表请求数据失败!");
myChart.hideLoading();
}
})
</script>
</div>
