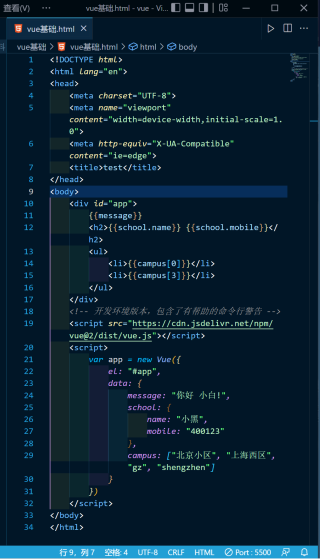
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>test</title>
</head>
<body>
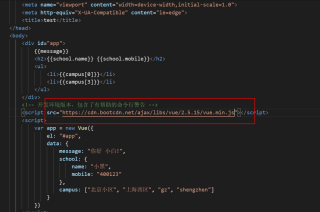
<div id="app">
{{message}}
<h2>{{school.name}} {{school.mobile}}</h2>
<ul>
<li>{{campus[0]}}</li>
<li>{{campus[3]}}</li>
</ul>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
message: "你好 小白!",
school: {
name: "小黑",
mobile: "400123"
},
campus: ["北京小区", "上海西区", "gz", "shengzhen"]
}
})
</script>
</body>
</html>

打开网页: