1.第一次提问,我用file.open(QIODevice::ReadWrite | QIODevice::Text))的方式打开的文件。
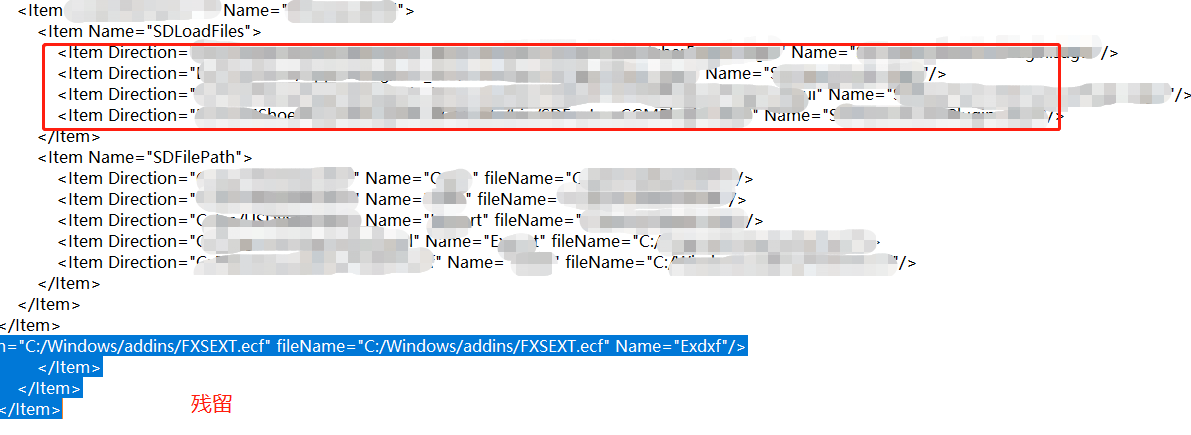
然后我想删除xml文件里面的一个节点的所有子节点,但删完之后每次都有残留,如下图:
2.我的代码如下:
while (FilePath.hasChildNodes())
{
FilePath.removeChild(FilePath.lastChild());
}
3.穷学生实习没币充会员,求高手帮我解答,非常感谢。
