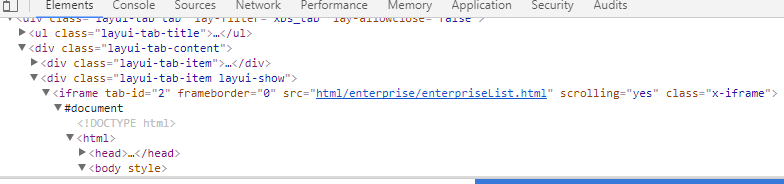
c=login.find_element_by_class_name("x-iframe")
login.switch_to.frame(c)
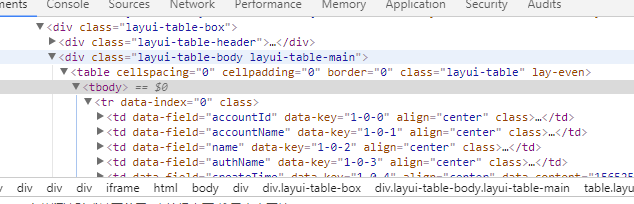
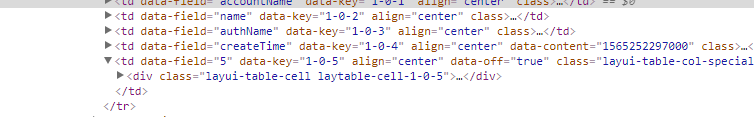
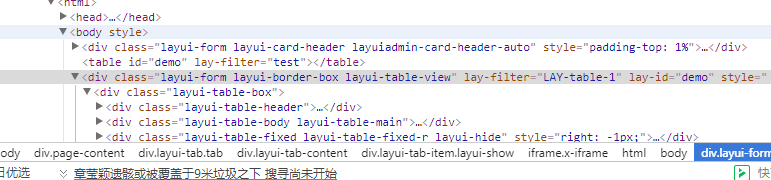
b=login.find_elements_by_xpath('//html/body/div[2]/div/div[2]/table/tbody/@tr/td[6]/div/@a')
print(b)
login.switch_to.default_content()
```!
[图片说明](https://img-ask.csdn.net/upload/201908/08/1565255086_714611.png)



!
[图片说明](https://img-ask.csdn.net/upload/201908/08/1565255235_609647.png)
为啥没进入iframe框架里面
