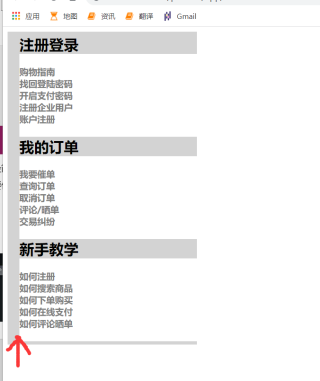
怎么除去左边和下面灰色的边?

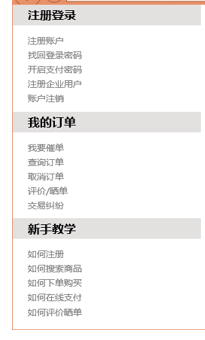
想要弄成下图:

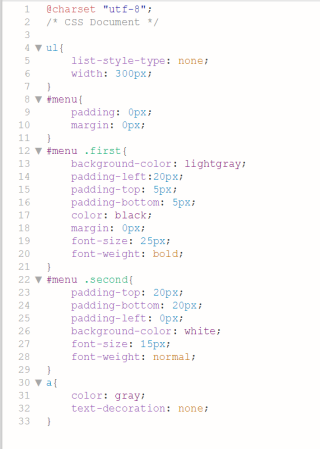
css:

html:

 关注
关注效果图

源码
<html>
<head>
<title>xcSharp博客</title>
<style type="text/css">
ul{
list-style-type: none;
width: 300px;
}
#menu {
padding: 0px;
margin: 0px;
}
#menu .first{
background-color: #E98E65;
padding-left : 1px;
padding-top: 5px;
padding-bottom: 2px;
color: black ;
margin: 0px;
font-size: 16px;
font-weight : bold;
}
#menu .first li div{
padding:5px 20px;
background-color:lightgray;
}
#menu .second li{
padding:5px 20px;
}
#menu .second{
padding-top: 20px;
padding-bottom:20px;
padding-left : 0px;
background-color : white;
font-size: 14px;
font-weight : normal;
}
a{
color: gray;
text-decoration: none;
}
</style>
</head>
<body>
<div id= "menu">
<ul class="first">
<li>
<div>注册登录</div>
<ul class="second">
<li>
<a href="https://blog.csdn.net/weixin_43151418/article/details/124746163?spm=1001.2014.3001.5502">购物指南</a>
</li>
<li>
<a href="https://blog.csdn.net/weixin_43151418/article/details/124746163?spm=1001.2014.3001.5502">找回登陆密码</a>
</li>
<li>
<a href="https://blog.csdn.net/weixin_43151418/article/details/124746163?spm=1001.2014.3001.5502">开启支付密码</a>
</li>
<li>
<a href="https://blog.csdn.net/weixin_43151418/article/details/124746163?spm=1001.2014.3001.5502">注册企业用户</a>
</li>
<li>
<a href="https://blog.csdn.net/weixin_43151418/article/details/124746163?spm=1001.2014.3001.5502">账户注册</a>
</li>
</ul>
</li>
<li>
<div>我的订单</div>
<ul class="second">
<li>
<a href="https://blog.csdn.net/weixin_43151418/article/details/124684028?spm=1001.2014.3001.5502">购物指南</a>
</li>
<li>
<a href="https://blog.csdn.net/weixin_43151418/article/details/124684028?spm=1001.2014.3001.5502">找回登陆密码</a>
</li>
<li>
<a href="https://blog.csdn.net/weixin_43151418/article/details/124684028?spm=1001.2014.3001.5502">开启支付密码</a>
</li>
<li>
<a href="https://blog.csdn.net/weixin_43151418/article/details/124684028?spm=1001.2014.3001.5502">注册企业用户</a>
</li>
<li>
<a href="https://blog.csdn.net/weixin_43151418/article/details/124684028?spm=1001.2014.3001.5502">账户注册</a>
</li>
</ul>
<li>
</ul>
</body>
</html>