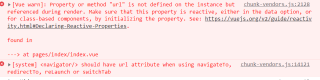
报错情况

helloworld.vue代码
```javascript
<template>
<view>
<navigator url="../index/index" open-type="navigateBack">
<view class="green" style="width:300px; height:300px;">
</view>
</navigator>
</view>
</template>
<script>
export default {
// data() {
// return {
// }
// },
// methods: {
// },
onLoad()
{
console.log("页面加载")
},
onShow()
{
console.log("页面显示")
},
onReady()
{
console.log("页面初次渲染完成")
},
onHide()
{
console.log("页面隐藏")
},
onUnload()
{
console.log("页面卸载")
},
onShareAppMessage()
{
console.log("分享")
},
onPagesScroll()
{
console.log("页面滚动")
},
onNavigationBarButtonTap()
{
console.log("原生标题栏按钮点击事件")
},
onBackPress()
{
console.log("页面返回")
},
onPullDownRefresh()
{
console.log("用户下拉")
},
onReachBottom()
{
console.log("页面上拉触底事件的处理函数")
}
}
</script>
<style>
</style>
index.vue代码
<template>
<view class="content">
<!-- <view> -->
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
<input type="text" :value="title" @input="change" />
</view>
<navigator :url="url" >
<view>
I am {{age>=18?'成年':'未成年'}} years old.
<br>
I have learnt skills such as:{{sss[0]}},{{sss[1]}},{{sss[2]}},{{sss[3]}}
</view>
</navigator>
</view>
</template>
<script>
export default {
data()
{
return {
title:'Hello 前端',
age:17,
url:"../helloworld/helloworld",
sss:["Java","Vue","Css","HTML"]
}
}
}
</script>
<style>
/* css */
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
/* display: flex; */
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
