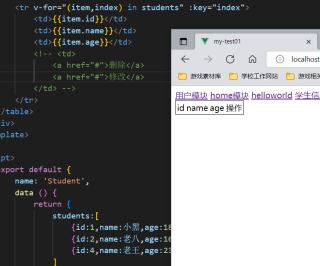
vue项目中的v-for报错,:key后仍旧无法渲染
项目组件源码在这
```javascript
<template>
<div>
<table style="border:1px solid black;">
<tr>
<td>id</td>
<td>name</td>
<td>age</td>
<td>操作</td>
</tr>
<tr v-for="(item,index) in students" :key="index">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<!-- <td>
<a href="#">删除</a>
<a href="#">修改</a>
</td> -->
</tr>
</table>
</div>
</template>
<script>
export default {
name: 'Student',
data () {
return {
students:[
{id:1,name:小黑,age:18},
{id:2,name:老八,age:16},
{id:4,name:老王,age:23},
]
}
},
components: {}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<!-- 添加“scoped”属性以将 CSS 限制为仅此组件 -->
<style>
</style>
```