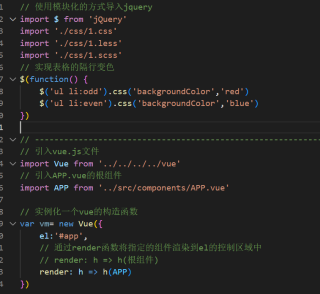
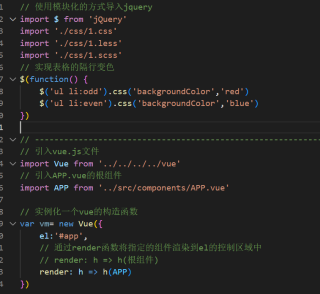
这个是index.js 的代码

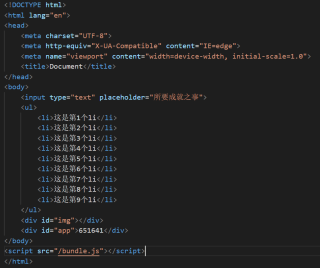
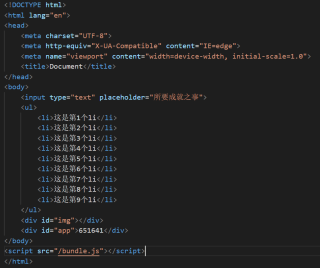
这个是index.html的代码

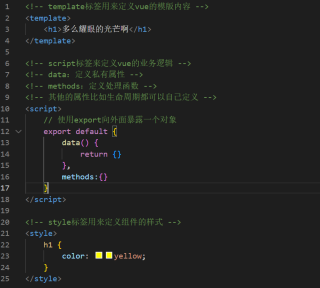
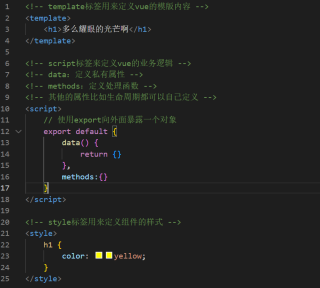
这个是app.vue的代码

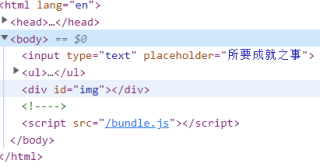
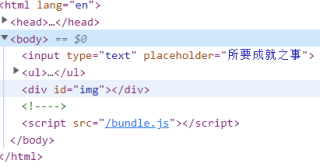
我在index.html中是定义了id为app 的div的但进行渲染的时候我发现我定义的div消失了

并报了[Vue warn]: Cannot find element: #app的错误
而且还有一个问题,不知道为什么即使我不引入bundle.js这个文件,index.html的css样式依旧能够生效,不知道是为什么
这个是index.js 的代码

这个是index.html的代码

这个是app.vue的代码

我在index.html中是定义了id为app 的div的但进行渲染的时候我发现我定义的div消失了

并报了[Vue warn]: Cannot find element: #app的错误
而且还有一个问题,不知道为什么即使我不引入bundle.js这个文件,index.html的css样式依旧能够生效,不知道是为什么