<div v-for="(item, index) in radioList_judge" :key="'p' + index">
<el-row>
<el-col :span="2">
<div class="exam_index">{{ index + 1 }}</div>
</el-col>
<el-col :span="22" class="multiple_choice">
<p>{{ item.test_questions[0].dynamicValidateForm.title }}</p>
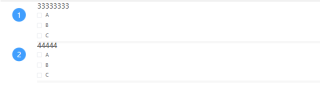
<el-checkbox-group v-model="item.choose">
<el-checkbox
:label="i.id"
class="danxuan_radio"
v-for="i in item.test_questions[0].dynamicValidateForm.domains"
:key="i.id"
></el-checkbox>
</el-checkbox-group>
</el-col>
</el-row>
</div>

我点了完全没反应。没有选中,求解哪里的问题,如何解决
