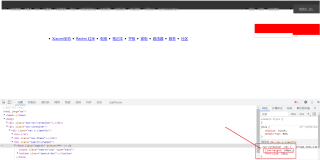
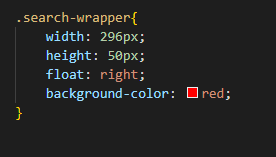
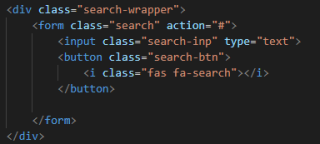
请问各位, 为什么form会溢出其父元素div, div设置了宽度296PX. 高度50PX,但是不知道问什么form自动默认设置其高度为100PX,而溢出其父元素div, 请问各位我的代码哪里出错了 感谢各位。谢谢!




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小米商城</title>
<link rel="stylesheet" href="./css/reset.css">
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./font_icon/css/all.css">
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<div class="top-nav-container">
<div class="top-nav w clearfix">
<ul class="top-nav-item1">
<li>
<a href="javascript:;">小米商城</a>
</li>
<li class="line">|</li>
<li>
<a href="javascript:;">MIUI</a>
</li>
<li class="line">|</li>
<li>
<a href="javascript:;">IoT</a>
</li>
<li class="line">|</li>
<li>
<a href="javascript:;">云服务</a>
</li>
<li class="line">|</li>
<li>
<a href="javascript:;">天星数科</a>
</li>
<li class="line">|</li>
<li>
<a href="javascript:;">有品</a>
</li>
<li class="line">|</li>
<li>
<a href="javascript:;">小爱开放平台</a>
</li>
<li class="line">|</li>
<li>
<a href="javascript:;">企业团购</a>
</li>
<li class="line">|</li>
<li>
<a href="javascript:;">资质证照</a>
</li>
<li class="line">|</li>
<li>
<a href="javascript:;">协议规则</a>
</li>
<li class="line">|</li>
<li class="app-container">
<a class="app" href="javascript:;">下载app
<div class="qrcode">
<img src="./img/img/download.png" alt="">
<span class="qrcode-text">小米商城APP</span>
</div>
</a>
</li>
<li class="line">|</li>
<li>
<a href="javascript:;">Select Location</a>
</li>
</ul>
<ul class="top-nav-shopcart">
<li>
<a href="javascript:;">
<i class="fas fa-shopping-cart"></i>
购物车(0)</a>
<div class="shopcart-popup">
购物车中还没有商品,赶紧选购吧!
</div>
</li>
</ul>
<ul class="top-nav-item2">
<li>
<a href="javascript:;">登录</a>
</li>
<li class="line">|</li>
<li>
<a href="javascript:;">注册</a>
</li>
<li class="line">|</li>
<li>
<a href="javascript:;">消息通知</a>
</li>
</ul>
</div>
</div>
<div class="nav-container">
<div class="nav w clearfix">
<h1>
<a href="/">
<img src="./img/img/mi-logo.png" alt="">
</a>
</h1>
<div class="nav-items">
<ul class="clearfix">
<li class="all-goods">
<a href="#">全部商品分类</a>
</li>
<li class="show-goods">
<a href="#">Xiaomi手机</a>
</li>
<li class="show-goods">
<a href="#">Redmi 红米</a>
</li>
<li class="show-goods">
<a href="#">电视</a>
</li>
<li class="show-goods">
<a href="#">笔记本</a>
</li>
<li class="show-goods">
<a href="#">平板</a>
</li>
<li class="show-goods">
<a href="#">家电</a>
</li>
<li class="show-goods">
<a href="#">路由器</a>
</li>
<li>
<a href="#">服务</a>
</li>
<li>
<a href="#">社区</a>
</li>
<div class="goods-info"></div>
</ul>
</div>
<div class="search-wrapper">
<form class="search" action="#">
<input class="search-inp" type="text">
<button class="search-btn">
<i class="fas fa-search"></i>
</button>
</form>
</div>
</div>
</div>
</body>
</html>
```css
.top-nav-container{
width: 100%;
background-color: #333;
height: 40px;
line-height: 40px;
}
.top-nav a{
font-size: 12px;
color: #b0b0b0;
display: block;
}
.top-nav a:hover{
color: #FFF;
}
.top-nav .line{
font-size: 12px;
color: #383838;
margin: 0 8px;
}
.top-nav-item1, .top-nav li{
float: left;
}
.app{
position: relative;
}
.app::after{
display: none;
position: absolute;
content: "";
width: 0;
height: 0;
border: 8px solid transparent;
border-top: none;
border-bottom-color: white;
left: 0;
right: 0;;
bottom: 0;
margin: auto;
}
.top-nav-item1 .qrcode{
position: absolute;
left: -40px;
width: 124px;
height: 0px;
overflow: hidden;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.3);
line-height: 1;
text-align: center;
background-color: #fff;
transition: height 0.3s;
}
.app-container:hover .qrcode,
.app-container:hover .app::after{
display: block;
height: 148px;
}
.top-nav-item1 .qrcode img{
width: 90px;
margin: 17px;
margin-bottom: 10px;
}
.top-nav-item1 .qrcode-text{
color: black;
font-size: 14px;
}
.top-nav-item2, .top-nav-shopcart{
float: right;
}
.top-nav-shopcart{
margin-left: 26px;
position: relative;
}
.top-nav-shopcart a{
width: 120px;
background-color: #424242;
text-align: center;
}
.top-nav-shopcart:hover a{
background-color: #FFF;
color: #ff6700;
}
.top-nav-shopcart .shopcart-popup{
/* display: none; */
position: absolute;
left: -196px;
width: 316px;
height: 0px;
line-height: 100px;
background-color: #FFF;
text-align: center;
box-shadow: 0px 10px 10px rgba(0, 0, 0, 0.15);
overflow: hidden;
transition: height 0.3s;
}
.top-nav-shopcart li:hover .shopcart-popup{
/* display: block; */
height: 100px;
}
.nav-container{
position: relative;
width: 100%;
/* background-color: yellow; */
}
.nav-container .nav{
line-height: 100px;
font-size: 16px;
}
.nav-container .nav img{
background-color: #ff6700;
border-radius: 35%;
width: 56px;
margin: 22px 0;
float: left;
}
.nav-container .nav-items{
float: left;
margin-left: 70px;;
}
.nav-container .nav-items li{
float: left;
margin-right: 24px;
}
.nav-container .nav-items a{
display: block;
}
.nav-container .nav-items a:hover{
color: #ff6700;
}
.nav-container .nav-items .all-goods{
visibility: hidden;
}
.nav .goods-info{
position: absolute;
top: 100px;
left: 0;
height: 0;
width: 100%;
overflow: hidden;
transition: height 0.3s;
}
.nav-items .show-goods:hover ~ .goods-info,
.goods-info:hover{
height: 229px;
border-top: 1px solid rgb(224, 224, 224);
box-shadow: 0 5px 5px rgba(0, 0, 0, 0.15);
}
.search-wrapper{
width: 296px;
height: 50px;
float: right;
background-color: red;
}