问题描述
在子组件调用父组件的方法实现勾选的功能时,只是实现了子组件的页面更新,而父组件不更新,而加了
this.$forceUpdate()就能更新了,为什么不加就不生效呢?
修改了父组件的data后,进而影响了子组件的模板更新
问题相关代码,请勿粘贴截图
export default {
name: "App",
components: {
MyFooter,
MyHeader,
MyList,
},
// 数据在哪里对数据的操作就在哪里
data() {
return {
todos: [
{ id: "001", title: "吃饭", done: true },
{ id: "002", title: "睡觉", done: false },
{ id: "003", title: "学习", done: true },
],
};
},
methods: {
// 勾选or取消勾选一个todo
handleCheck(id) {
this.todos.forEach((todo) => {
if (id === todo.id) {
todo.done = !todo.done;
//this.$forceUpdate()
}
});
},
},
};
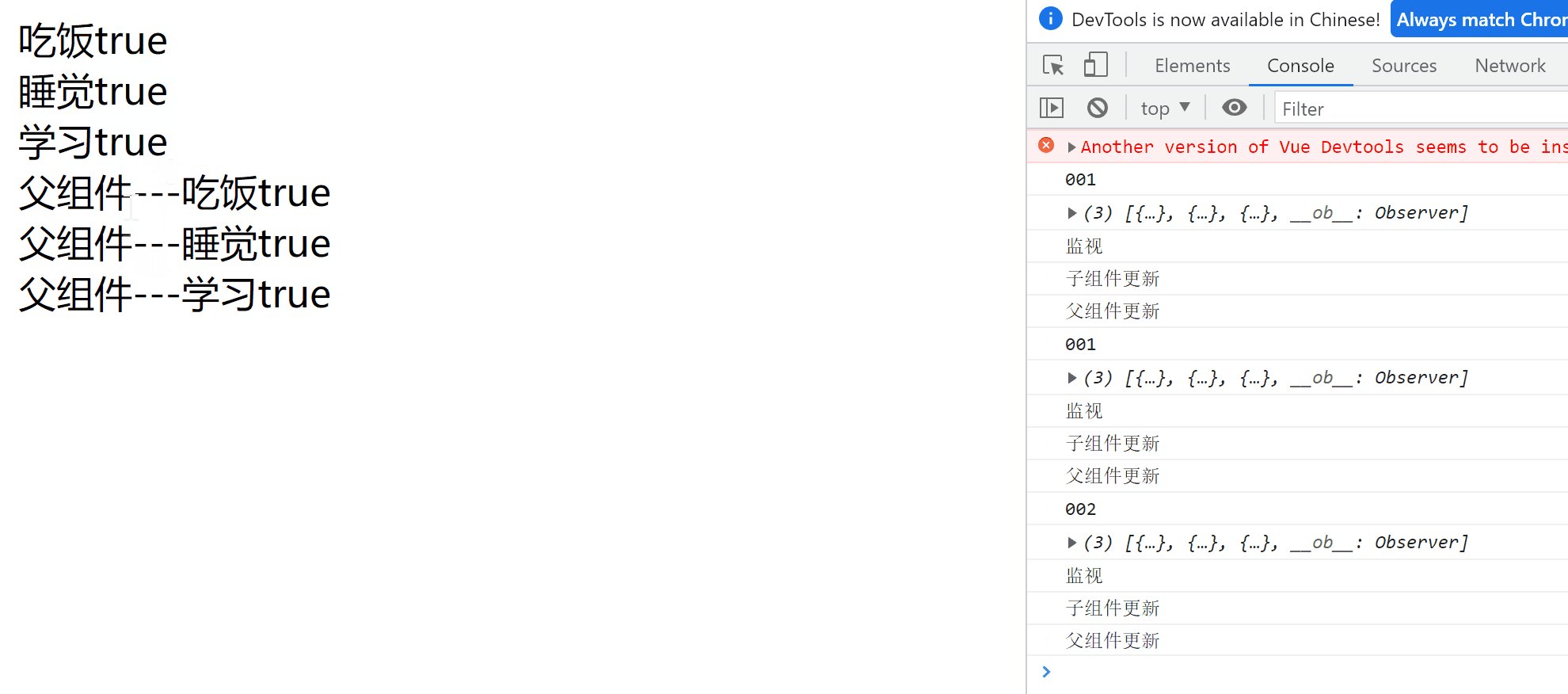
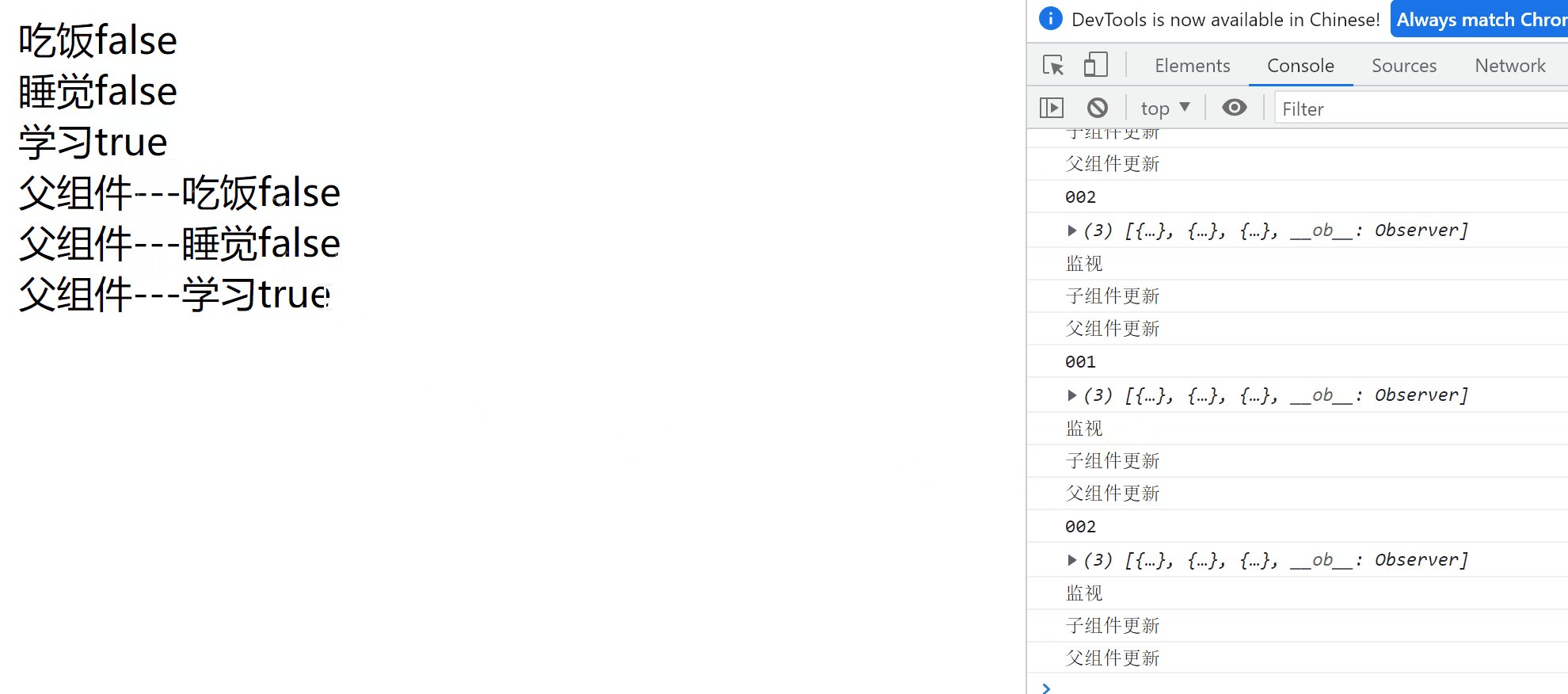
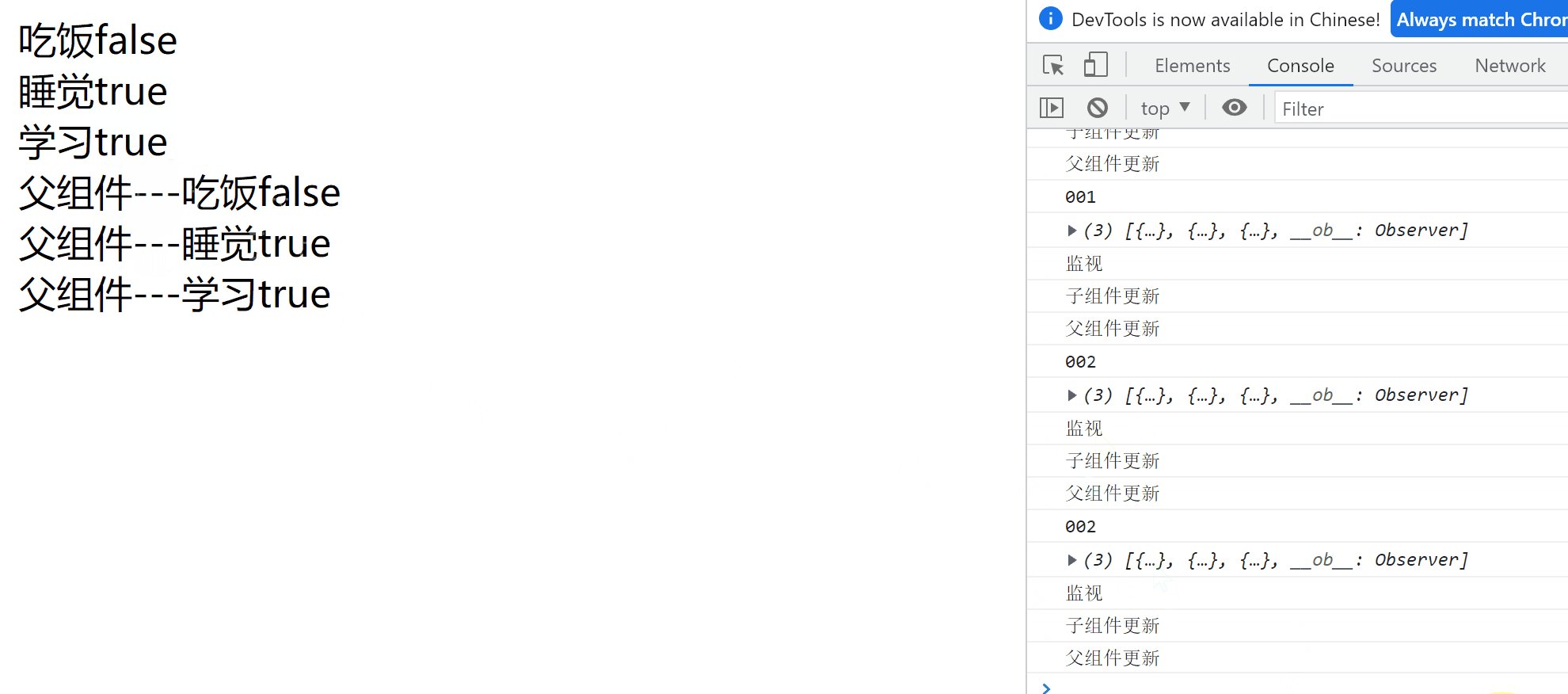
运行结果及报错内容
通过change事件点击,done不变化

我的解答思路和尝试过的方法
this.$forceUpdate()