响应式布局和固定宽高混用问题
两者混用,响应式布局失效了。为什么呢?
单个div:简单的响应式布局
一个简单的响应式布局代码:
HTML文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello World</title>
<link rel="stylesheet" type="text/css" href="main.css">
<script>
document.documentElement.style.fontSize = window.innerWidth + "px";
</script>
</head>
<body>
<div class="board"></div>
</body>
</html>
CSS文件:
/* 重置一下 */
* {
padding: 0;
border: 0;
margin: 0;
outline: 0;
box-sizing: border-box;
}
.board {
width: 1rem;
height: 500px;
background-color: antiquewhite;
}
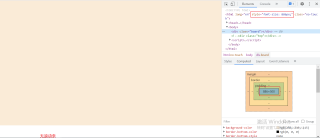
可以看到效果图(底部没有滚动条):

增加div:固定宽高
增加一个div,给固定的宽高。当然不会超过前一个div的宽度。
HTML文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello World</title>
<link rel="stylesheet" type="text/css" href="main.css">
<script>
document.documentElement.style.fontSize = window.innerWidth + "px";
</script>
</head>
<body>
<div class="board"></div>
<div class="top"></div>
</body>
</html>
CSS文件:
/* 重置一下 */
* {
padding: 0;
border: 0;
margin: 0;
outline: 0;
box-sizing: border-box;
}
.board {
width: 1rem;
height: 500px;
background-color: antiquewhite;
}
.top {
height: 100px;
background-color: red;
}

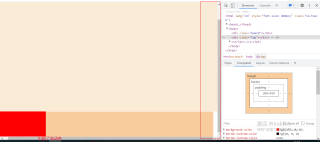
出现了滚动条。原因是第1个div的宽度超过了body的宽度。为什么会这样呢?
