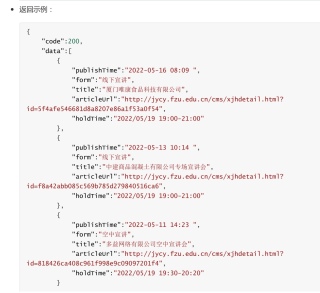
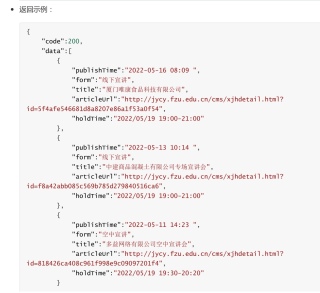
假设后端返回的json数据如下图:

我要将data数组的每一条数据渲染到页面上,比如有两条数据,页面就会生成两个模块分别显示。使用jquery怎么做到?前后端交互用的ajax。
就好像淘宝的商品一样,一个商品一个格子。
假设后端返回的json数据如下图:

拿到数据进行循环动态渲染到页面上去
```typescript
let dom=document.getElementById('table');
let data=[{
name:"哈哈"
}];//数据源
let domcontent="";
data.map(itme=>{domcontent+=`<div>${itme.name}</div>`})
dom.innerHTML=domcontent;
```