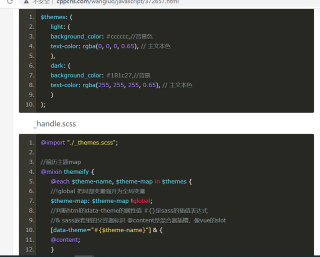
如图

我始终不明白的是
@each $theme-name, $theme-map in $themes 这句代码,$theme-name, $theme-map 分别表示什么?
$theme-name如果表示的是light和dark,还是background_color和 text-color?如果是前者,那$theme-map就表示这个主题中所有的样式 ,那这条语句 $theme-map: $theme-map !global就有语法错误了 ,如果是后者, 是不是选择了主题,如dark,$themes值就不是之前定义的值了 , 值就是(
background_color: #181c27,//背景
text-color: rgba(255, 255, 255, 0.65), // 主文本色
),那前面的循环我就明白了,它又是如何实现的呢?
