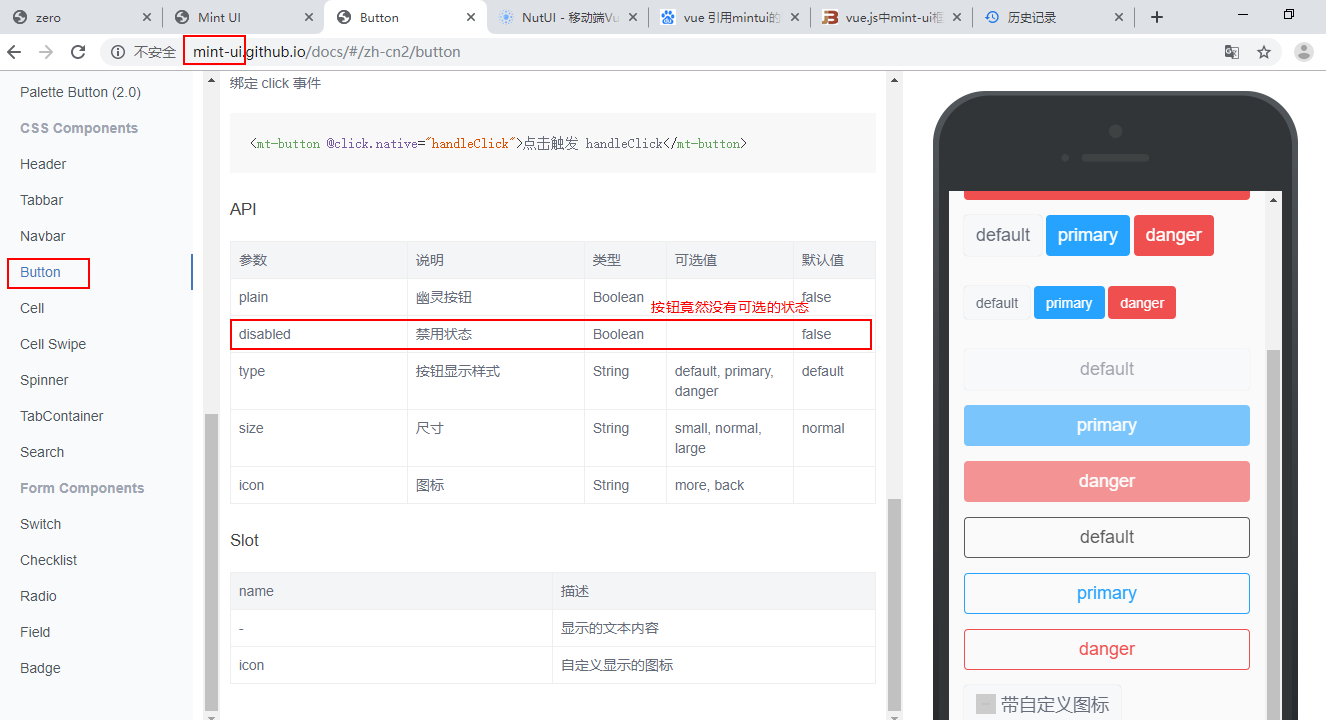
在一个vue项目中引用的是mintui的组件库,引用了button的组件
想着button按钮在界面一进入的时候不可用,当界面输入完整的时候才可用

但是mintui中的button的disable的可选值为空
所以如何自己控制按钮是否可用呢?
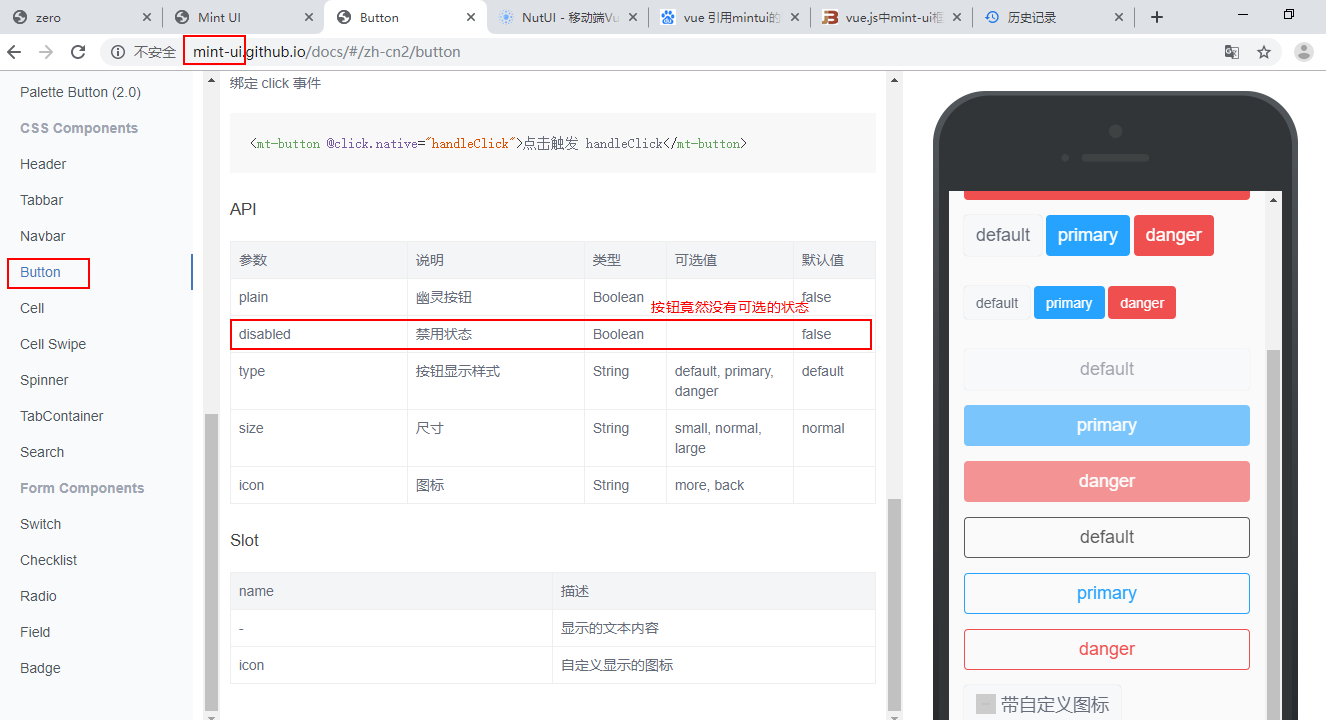
在一个vue项目中引用的是mintui的组件库,引用了button的组件
想着button按钮在界面一进入的时候不可用,当界面输入完整的时候才可用

但是mintui中的button的disable的可选值为空
<mt-button :disabled="isdisabled">disabled</mt-button>
动态绑定isdisabled 默认值为false ,在界面输入完整事件后 改变isdisabled的值为true,就可以了