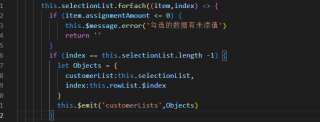
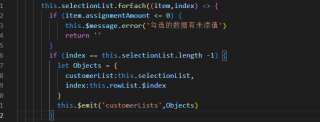
js 中如何走完循环之后再进行下一步,业务场景中有个需要循环判断数组中的一个值,完了再进行下一步,我用foreach 中的index 解决了,我这种写法比较low,有没有看着高大尚一点的写法

js 中如何走完循环之后再进行下一步,业务场景中有个需要循环判断数组中的一个值,完了再进行下一步,我用foreach 中的index 解决了,我这种写法比较low,有没有看着高大尚一点的写法

可以有效利用js中数组自带的some函数
const selectionList = [
{ 'assignmentAmount': 10 },
{ 'assignmentAmount': 5 },
{ 'assignmentAmount': 2 },
{ 'assignmentAmount': -3 }
]
const flag = selectionList.some((item) => item.assignmentAmount < 0)
if (flag) { // 存在assignmentAmount小于0的元素
// ...相关提示
return
}
// ... 继续执行下面代码