react 一组图片打开弹窗显示不同视频视频
父组件:
```react
{nftArr.map((item, index) => {
return (
<>
<div
key={index}
className="slider-video-block slider-img-block"
onClick={
(e) => {
this.openVideo(e, item, index)
console.log(index, item + '222')
}
}
>
<div className="nopause"
style={{cursor: 'url(' + `${big_icon}` + ')24 24 ,zoom-in'}}></div>
<img className="slider-img" src={item.img}/>
</div>
<BidVideoModal ref={this.videoRef} source={this.state.modalS}></BidVideoModal>
</>
)
})}
父组件方法:
openVideo = (item, index) => {
this.setState({modalS: item, modalN: index})
this.videoRef.current.showModal()
console.log(item + '/' + '333')
}
数组:
const nftArr = [
{
img: ${BG001},
source1:'../images/trailer1.mp4',1.mp4',
},
{
img: ${BG002},
source1: '../images/trailer
},
{
img: ${BG003},
source1: '../images/trailer~1.mp4',
},
{
img: ${BG004},
source1: '../images/CRYvideo.mp4',
}
];
子组件:
<Modal
visible={this.state.visible}
onOk={this.handleOk}
onCancel={this.handleCancel}
className="big-view-model"
footer={false}
destroyOnClose={true}
bodyStyle={{borderRadius: '14px'}}
centered={true}
maskStyle={{
pointerEvents: 'auto',
backgroundColor: 'rgba(0, 0, 0, 0.4)',
backdropFilter: 'blur(5px)',
opacity: 1,
}}
closeIcon={<Image width={16} height={16} preview={false} src={close_icon}/>}
>
<Button style={{display: 'none'}} className="closeIcon" onClick={this.handlePause}>
<Image width={16} height={16} preview={false} src={close_icon}/>
</Button>
<div className="model-content">
<div className="cryptyque-big-video-bg" id="youtobeplayer">
<div style={{color: '#fff', fontSize: 30}}>
{this.props.source.source1}sss
</div>
<video
id="playChatVideo"
className="view-video"
controls={true}
muted={this.state.myMuted}
autoPlay
loop
preload="metadata"
x-webkit-airplay="allow"
webkit-playsinline="true"
playsInline={true}
x5-video-player-type="h5"
x5-video-player-type="h5-page"
x5-video-ignore-metadata="true"
style={{objectFit: 'contain'}}
>
<source data-testid="AssetMedia--video"
src={require('../'+this.props.source).default} type="video/mp4"></source>
</video>
</div>
</div>
</Modal>
子组件props:
constructor(props) {
super(props)
this.state = {
visible: false,
playing: true, // 视频true播放 false暂停
source: '',
myMuted: false,
index: 0,
}
}
子组件render:
const {source,source1,index} = this.props
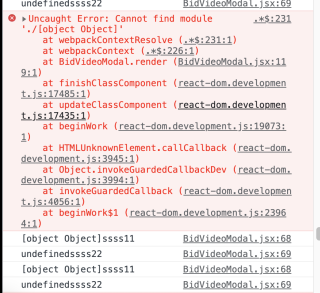
console.log(this.props.source+'ssss11')
console.log(this.props.source.source1+'ssss22')
弹窗可以正常打开,
第一个console.log:0 '[object Object]222';
第二个console.log:[object Object]/333;
第三个console.log:[object Object]ssss11;
第si个console.log,好多个:undefinedssss22;
不知道为什么老是[object Object],拿不到source1字符串