问题遇到的现象和发生背景
uni.request 失效的问题
问题相关代码,请勿粘贴截图
按键部分
<image src="../static/pages/fasong.png" @tap="emojiSend()" @click="send()">
uni.request部分
emojiBack: function(){
if(this.msg.length>0){
this.msg = this.msg.substring(0,this.msg.length-1);
}
},
send(){
uni.request({
url: getApp().globalData.text,
data:{
message: this.msg,
},
dataType:"json",
header:{
'content-type': 'application/json'//自定义请求头信息
},
method:'POST',
success: function(res){
console.log(res.data);
}
});
}
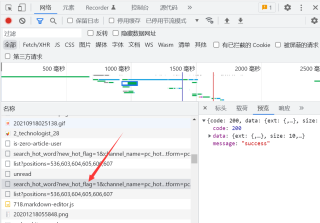
运行结果及报错内容
无报错,但是没有console.log()的返回值
我的解答思路和尝试过的方法
暂无
我想要达到的结果
在控制台返回我的值