
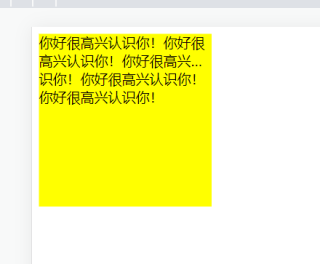
我想文本只显示两行,但是根据网上教程 line-clamp不生效,下面是代码,请问为什么会这样呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<style>
.abc {
width: 200px;
height: 200px;
background-color: yellow;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
</style>
<body>
<div class="abc">你好很高兴认识你!你好很高兴认识你!你好很高兴认识你!你好很高兴认识你!你好很高兴认识你!</div>
</body>
</html>
