js-web-screen-shot截图空白
就正常使用组件,在别的地方都可以但是,换过去以后就直接空白具体过程是


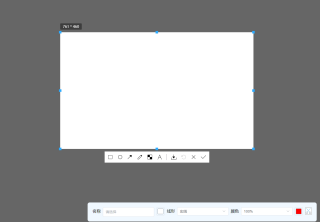
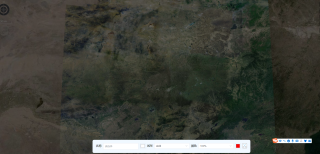
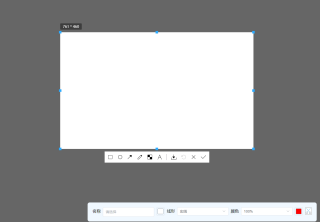
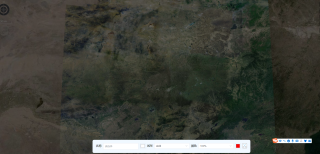
这2个图片分别是启动截图功能能未选择区域,和选中区域后空白的情况,有没有人知道是怎么回事
就正常使用组件,在别的地方都可以但是,换过去以后就直接空白具体过程是


这2个图片分别是启动截图功能能未选择区域,和选中区域后空白的情况,有没有人知道是怎么回事
<template>
<div class="toolbarOutline">
名称<el-input
v-model="name"
class="inputGeneral"
placeholder="请选择"
></el-input>
<div style="margin-left: 1%">
<el-color-picker
v-model="wireColor"
size="mini"
:show-alpha="true"
@change="colorVariation('wireColor')"
></el-color-picker>
</div>
<div class="General">线形</div>
<el-select
v-model="SelectValue"
clearable
class="inputGeneral"
placeholder="请选择"
>
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
<div class="General">颜色</div>
<el-select
v-model="colorValue"
clearable
class="inputGeneral"
placeholder="请选择"
>
<el-option
v-for="item in transparence"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
<div style="margin-left: 1%">
<el-color-picker
v-model="SubstanceColor"
size="mini"
:show-alpha="true"
@change="colorVariation('SubstanceColor')"
></el-color-picker>
</div>
<!-- 截图按钮 -->
<button class="Cut" @click="printscreen"></button>
</div>
</template>
<script>
import ScreenShort from 'js-web-screen-shot'
export default {
data() {
return {
name: null,
wireColor: '#fff',
SubstanceColor: '#FF0000',
SelectValue: 'solid',
colorValue: '100',
options: [
{
label: '实线',
value: 'solid',
},
{
label: '虚线',
value: 'dashed',
},
],
transparence: [
{
label: '10%',
value: '10',
},
{
label: '20%',
value: '20',
},
{
label: '30%',
value: '30%',
},
{
label: '40%',
value: '40%',
},
{
label: '50%',
value: '50',
},
{
label: '60%',
value: '60',
},
{
label: '70%',
value: '70',
},
{
label: '80%',
value: '80',
},
{
label: '90%',
value: '90',
},
{
label: '100%',
value: '100',
},
],
uploadlist: [],
}
},
methods: {
//截图
//开始截图
printscreen() {
// eslint-disable-next-line no-unused-vars
var timer = setTimeout(() => {
// eslint-disable-next-line no-unused-vars
const screenShotHandler = new ScreenShort(
{
enableWebRtc: false, //是否显示选项框
level: 99, //层级级别
completeCallback: this.callback,
closeCallback: this.closeFn,
},
0
)
})
},
/**
* 根据图片生成画布
*/
convertImageToCanvas(image) {
var canvas = document.createElement('canvas')
canvas.width = image.width
canvas.height = image.height
canvas.getContext('2d').drawImage(image, 0, 0)
return canvas
},
/**
* 生成图片
* 截图确认按钮回调函数
*/
callback(base64data) {
let _this = this
var image = new Image()
image.src = base64data
image.onload = () => {
var canvas = _this.convertImageToCanvas(image)
var url = canvas.toDataURL('image/jpeg')
// 在页面展示的数组,次数组是要把截图成功后的图片在页面上展示出来的数组,可以根据自己项目的需求进行添加
_this.downloadFile(url)
_this.uploadlist.push({ image: url })
for (var i = 0; i < _this.uploadlist.length; i++) {
if (_this.uploadlist.length >= 6) {
_this.uploadhide = false
}
}
console.log(_this.uploadlist, 'push')
this.$message({
type: 'success',
message: '截图成功',
})
}
},
//下载截图
downloadFile(capture) {
const saveInfo = {
//导出文件格式自己定义,我这里用的是时间作为文件名
download: '截图' + new Date() + `.png`,
href: capture,
}
const element = document.createElement('a')
element.style.display = 'none'
for (const key in saveInfo) {
element.setAttribute(key, saveInfo[key])
}
document.body.appendChild(element)
element.click()
setTimeout(() => {
document.body.removeChild(element)
}, 300)
},
///调色器
colorVariation(obj) {
console.log(obj)
// eslint-disable-next-line no-unused-vars
let _this = this
if (obj == 'wireColor') {
if (this.wireColor.search('rgba') != -1) {
_this.wireColor = _this.hexify(_this.wireColor)
}
} else {
if (this.SubstanceColor.search('rgba') != -1) {
_this.SubstanceColor = _this.hexify(_this.SubstanceColor)
}
}
},
//rgb格式转16进制
hexify(color) {
var values = color
.replace(/rgba?\(/, '')
.replace(/\)/, '')
.replace(/[\s+]/g, '')
.split(',')
var a = parseFloat(values[3] || 1),
r = Math.floor(a * parseInt(values[0]) + (1 - a) * 255),
g = Math.floor(a * parseInt(values[1]) + (1 - a) * 255),
b = Math.floor(a * parseInt(values[2]) + (1 - a) * 255)
return (
'#' +
('0' + r.toString(16)).slice(-2) +
('0' + g.toString(16)).slice(-2) +
('0' + b.toString(16)).slice(-2)
)
},
},
}
</script>
<style scoped>
.toolbarOutline {
display: flex;
white-space: nowrap;
justify-content: space-around;
line-height: 32px;
width: 45%;
/* height: 4%; */
/* font-size: 0.9rem; */
border-radius: 8px;
background: aliceblue;
position: absolute;
bottom: 20px;
left: 30%;
z-index: 999;
padding: 1%;
}
.Cut {
width: 30px;
border: 0.5px solid #939191;
border-radius: 5px;
height: 30px;
/* 按钮底图 */
background: rgb(255, 255, 255) url('../assets/img/CutTheScreenshot.png') round;
cursor: pointer;
margin-left: 1%;
}
.inputGeneral {
width: 26%;
margin-left: 1%;
}
.colorPicker {
margin-left: 1%;
width: 20%;
display: flex;
}
.General {
margin-left: 1%;
}
/deep/
.el-color-picker
.el-color-picker__trigger
.el-color-picker__color
.el-color-picker__color-inner
.el-color-picker__icon {
display: none;
}
</style>