自学编程,想要通过搜索跳转到图片,但是无法实现,看了很多教程依然无法处理
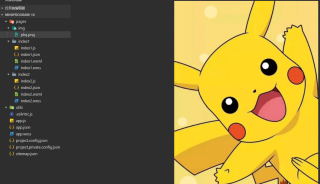
首先这个是全局的样子

接下来是index1.js的代码
// pages/index1/index1.js
Page({
data: {
// value: ""
},
search(){
//wx.navigateTo跳转页面方法
if (this.data.value){
wx.navigateTo({
url: `/pages/index2/index2?value=${this.data.value}`,
})
}else{
wx.showToast({
title: "请输入需要查询的名称",
icon: "none", //加载旋转icon 可填:loading
duration: 3000, //弹窗显示时间
});
}
},
record(e){
this.data.value = e.detail.value
}
})
然后是index1.json代码
{
"component": true,
"usingComponents": {},
"navigationStyle": "custom"
}
接下来是index1.html代码
<view class="title">信息搜索</view>
<view class='sous'>
<view class="btn" bindtap='search'>搜索</view>
<!-- bindinput:键盘输入时触发 bindconfirm:按下键盘完成按钮时触发 -->
<input class='input' bindinput="record" bindconfirm="search"></input>
</view>
然后是index1.wxss代码
background: linear-gradient(to bottom right,#f829ff, #09cff7)
}
.title{
margin-top: 30vh;
padding-bottom: 20px;
color: #fff;
font-size: 40px;
text-align: center;
}
.sous{
width: 80vw;
height: 30px;
margin: auto;
border-radius: 15px;
border: 1px solid #fff;
}
.btn{
float: right;
width: 20vw;
height: 30px;
line-height: 30px;
border-left: 1px solid #fff;
color: #fff;
text-align: center;
font-size: 1rem;
box-sizing: border-box;
}
.input{
width: 60vw;
height: 30px;
padding-left: 1rem;
color: #fff;
box-sizing: border-box;
}
```page{
第一个文档代码结束,接下来是index2代码
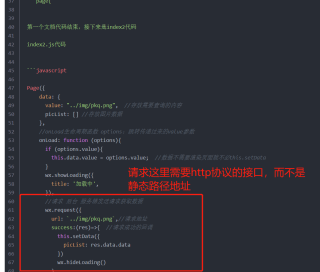
index2.js代码
```javascript
Page({
data: {
value: "../img/pkq.png", //存放需要查询的内容
picList: [] //存放图片数据
},
//onLoad生命周期函数 options:跳转传递过来的value参数
onLoad: function (options){
if (options.value){
this.data.value = options.value; //数据不需要渲染页面就不必this.setData
}
wx.showLoading({
title: '加载中',
}),
//请求 后台 服务器发送请求获取数据
wx.request({
url: `../img/pkq.png`,//请求地址
success:(res)=>{ //请求成功的回调
this.setData({
picList: res.data.data
})
wx.hideLoading()
},
fail(){ //请求失败的回调
//uni.showToast弹窗
wx.showToast({
title: "当前网络不给力,请检查网络设置",
icon: "loading", //加载旋转icon 可填:loading
duration: 3000, //弹窗显示时间
});
},
complete() { //请求无论成功与失败都会执行的回调
}
})
},
//点击图片预览
preview(e){
//图片浏览方法
wx.previewImage({
urls: this.data.picList.map(i=>i.middleURL),
current: e.target.dataset.src
})
},
//点击按钮下载图片
download(e){
let url = e.currentTarget.dataset.src
//将图片下载
wx.downloadFile({
url: url,
success(res) {
//将图片保存到图库
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
})
}
})
}
})
index2.json代码
{
"navigationBarTitleText": "信息",
"usingComponents": {},
"backgroundTextStyle": "light",
"enablePullDownRefresh": true
}
index2.wxml代码
<view class='list-item' wx:for="{{picList}}">
<view>
<!-- bindtap设置点击事件 lazy-load='true'开启懒加载 data-src设置data的src属性 -->
<image bindtap='preview' mode="widthFix" src="{{item.middleURL}}"
lazy-load='true' data-src="{{item.middleURL}}"></image>
<view class='download' data-src="{{item.middleURL}}" bindtap='download'>
<image src='../img/jxj.jpg'></image>
</view>
</view>
</view>
index2.wxss代码
/* pages/index2/index2.wxss */
.list-item{
position: relative;
}
image{
width: 100vw;
}
.download{
position: absolute;
right: 20px;
bottom: 20px;
width: 100rpx;
height:100rpx;
background-color: #fff;
border-radius: 50%;
overflow: hidden;
box-shadow: 0 2px 5px 0 #777;
}
.download>image{
width: 80rpx;
height:80rpx;
margin: 10rpx;
}
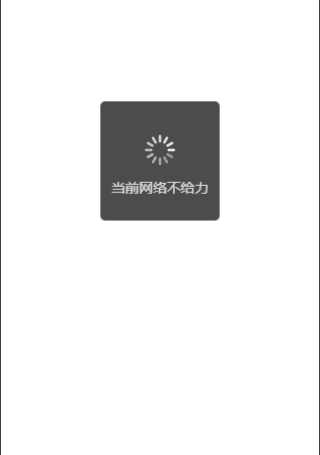
运行结果如下:

只是想要达到搜索,然后显示库存当中的图片,发现好难啊,大家帮帮忙