vue点击导航栏路由出错,现在路由那里显示的是name,应该怎么改呀?



<el-menu
class="menu"
:collapse-transition="false"
:router="true"
:collapse="isCollapse"
:default-active="defaultActive"
:default-openeds="openeds"
>
<div v-for="menu in menuList" :key="menu.id" class="submenu-one">
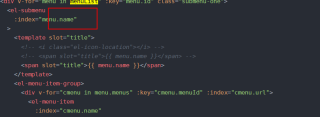
<el-submenu
:index="menu.name"
>
<template slot="title">
<!-- <i class="el-icon-location"></i> -->
<!-- <span slot="title">{{ menu.name }}</span> -->
<span slot="title">{{ menu.name }}</span>
</template>
<el-menu-item-group>
<div v-for="cmenu in menu.menus" :key="cmenu.menuId" :index="cmenu.url">
<el-menu-item
:index="cmenu.name"
class="submen-two"
>
<template slot="title">
<!-- <i class="el-icon-location"></i> -->
<!-- <span slot="title">{{ cmenu.name }}</span> -->
<span>
{{ cmenu.name }}
</span>
</template>
<el-menu-item-group>
<el-menu-item
v-for="ccmenu in cmenu.menus"
:key="ccmenu.id"
:index="ccmenu.url"
>
</el-menu-item>
</el-menu-item-group>
</el-menu-item>
<!-- <el-menu-item>
<span>
{{ cmenu.name }}
</span>
</el-menu-item> -->
</div>
</el-menu-item-group>
</el-submenu>
<!-- <el-menu-item>
<span>{{ menu.name }}</span>
</el-menu-item> -->
</div>
<!-- <el-submenu :index="item.name" :key="item.id" v-for="item in menuList">
<template slot="title">
<img :src="handleImg(item.icon)" class="imgSrc" />
<span slot="title">{{ item.name }}</span>
</template>
<el-menu-item
:key="child.id"
:index="child.url"
v-for="child in item.menus"
>{{ child.name }}</el-menu-item
>
</el-submenu> -->
</el-menu>