http(
{
url: '/user/login',
method: 'post',
data: this.formDate
}
).then(res=>{
console.log('登录成功!保存用户信息');
console.log(res)
}).catch(err=> {
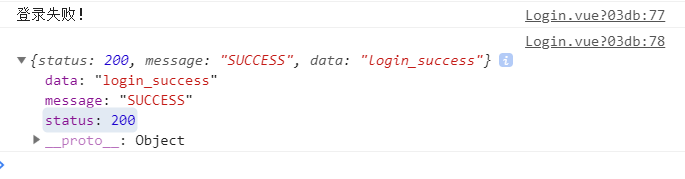
console.log('登录失败!');
console.log(err)
});